Zaprojektowane, by mylić - zła strona designu
Nie tak dawno mój redakcyjny kolega Dawid podzielił się zdjęciem z pozoru zwyczajnej paczki czekolady. Ma się wrażenie, że jest no zwykła, ważąca zwykle 100 gramów tabliczka.

Niestety, po rozpakowaniu jego oczom ukazał się taki widok:

Przypomniało mi to inną przygodę. Zmieniałem umowę u mojego dostarczyciela internetu (który równocześnie dostarcza też telewizję kablową). Wraz z nową umową dostałem na próbę usługi, których nie potrzebowałem, chciałem więc z nich zrezygnować. Żeby to zrobić, musiałem wypełnić odpowiedni formularz na stronie. Proces rezygnowania z tych usług początkowo wydawał się normalny - poproszono mnie o numer klienta oraz wybranie usługi, z której chcę zrezygnować.
A potem zrobiło się dziwnie.
Próba wprowadzenia w błąd
Na końcu miałem do wyboru „Kontynuuj” oraz „Zrezygnuj”. Przyszedłem tu zrezygnować z usług, więc wybór wydawał się oczywisty. Niestety, tak nie było. Po najechaniu na mały znak zapytania pojawiały się wyjaśnienia: „Wybierz Kontynuuj, aby zrezygnować z usług” oraz „Wybierz Zrezygnuj, aby nadal korzystać z usług”.
Przez wiele lat pracowałem przy produkcji oprogramowania i mogę z dużą pewnością powiedzieć, że takie rzeczy nie powstają przypadkowo. Każda interakcja użytkownika z aplikacją jest analizowana i projektowana przez odpowiednich specjalistów, którzy oceniają między innymi jej intuicyjność. Interfejsy użytkownika, które powodują, że ktoś się myli, są uważane za wadliwe i kierowane do poprawki.
Tutaj ktoś celowo próbował wprowadzić w błąd własnego klienta. I to pierwszy grzech projektowania usług. W tej kategorii mieści się też sztuczka „odznacz checkboksa, aby zapisać się na newsletter, a zaznacz, aby się wypisać”. Nadzieja jest prosta – a nuż się ktoś pomyli i zadziała wbrew własnemu interesowi!
Sterowanie zachowaniem
Sterować zachowaniem klienta można poprzez pokazanie mu odpowiednich opcji tak, aby były one intuicyjne. Tak to działa np. w większości sprzętów gospodarstwa domowego. Domyślamy się, że pokrętło może służyć do zmiany głośności, a największy świecący na czerwono przycisk jest włącznikiem.
Zdarza się jednak, że sterujemy zachowaniem użytkownika poprzez niewygodę. Dzieje się tak, gdy próbujemy zniechęcić go do niektórych działań. Dla przykładu - rejestracja w jakiejś usłudze może być prosta i łatwa - ot wystarczy założyć konto, podając adres e-mailowy. Niestety, rezygnacja z niej wymaga napisania do działu wsparcia lub nawet zadzwonienia. Taki przypadek zdarzył mi się kilka lat temu, gdy chciałem zrezygnować z subskrypcji Audible - można było tego dokonać jedynie dzwoniąc na brytyjski numer telefonu i tłumaczyć się ze swojej decyzji po angielsku.
To drugi grzech: nazwijmy go pułapką. Łatwo do niej wejść, ale trudno wyjść. Należy do nich np. ukrywanie ważnych opcji gdzieś głęboko i uwypuklanie najdroższego pakietu jako „najpopularniejszego” lub „najkorzystniejszego”.
Okłamywanie użytkownika
Pójściem jeszcze dalej jest wprost okłamywanie użytkownika, czyli po prostu klienta. Najczęstsze kłamstwo dotyczy ceny usługi lub towaru. Np. znajdujemy na stronie towar, który kosztuje wszędzie mniej więcej tyle samo - ale jedna z ofert jest wyraźnie tańsza. Możemy nie doczytać, że „koszt wysyłki i pakowania to 99 zł”.
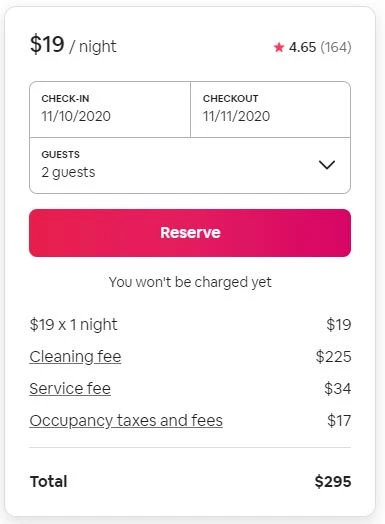
Innym przykładem są ukryte koszty tego, co chcemy kupić. Weźmy na przykład ten pokój w hotelu:

Jak widać, rzekomo kosztuje on 19 dolarów za noc. Jednak po doliczeniu opłaty za sprzątanie, opłaty serwisowej i podatków cena za noc rośnie do prawie trzystu dolarów.
Inny przykład: kupujemy usługę i mamy podaną w cenniku cenę za miesiąc. Jest to jednak (co nie jest jasno widoczne) cena przy zapłacie za rok z góry. Tym sposobem zamiast 4 dolarów zapłacimy aż 48.
To trzeci grzech złośliwego projektowania: ukrywanie prawdziwych kosztów.
Wzbudzanie poczucia winy
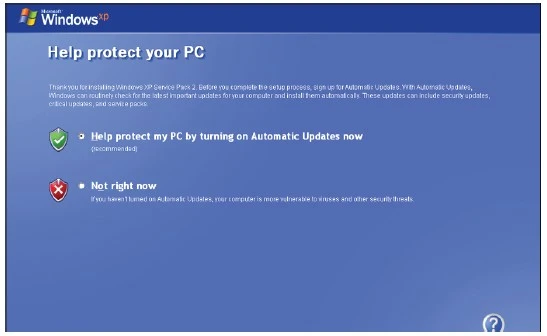
Wzbudzanie poczucia winy i dyskomfortu to kolejny grzech i... silne narzędzie przy projektowaniu złośliwych interfejsów. Polega to na dawaniu fałszywego wyboru: niby użytkownik może wybrać co chce, ale jeden z wyborów jest wyraźnie wskazywany jako właściwy.
Najczęstszym sposobem na to jest podpowiedź wizualna. Np. odpowiedź, którą preferuje projektant, są zielone, a inne czerwone - kojarzące się z błędem. Inne to używanie słów i zwrotów, które zmuszają do złego samopoczucia - np. „jest nam smutno, że odchodzisz” lub "wszyscy twoi przyjaciele tu pozostają". Psychologiczne efekt jest taki, że przestajemy patrzeć z własnego punktu widzenia, i przestajemy myśleć o własnych interesach (w tym przypadku: doprowadzenie anulowania usługi do końca).

Świadomość sztuczek projektantów
Dzięki świadomości sztuczek projektantów możemy częściej się przed nimi ustrzec. Istnieje książka opowiadająca o tych i wielu innych metodach: Evil by Design: Interaction Design to Lead Us into Temptation autorstwa Chrisa Noddera, która w żartobliwy sposób grupuje te sztuczki pod kątem grzechów głównych, do jakich się odwołują np. pożądania, zazdrości, lenistwa czy łakomstwa. To z niej pochodzi część przykładów.
Innym ciekawym źródłem przykładów jest społeczność na Reddit o nazwie Asshole Design. To właśnie tam użytkownicy dzielą się przykładami tego typu zachowań projektantów. Oto np. reklama z dwoma przyciskami "X", z czego tylko jeden zamknie reklamę - a drugi otworzy stronę reklamowanego produktu.
Na tym subreddicie pojawia się kilkadziesiąt nowych przykładów dziennie. Oznacza to, że warto świadomie obserwować takie sztuczki, i wiedzieć, kiedy ktoś próbuje nas zmanipulować.







































