JavaScript to ożywczy duch stron internetowych. Naukę można rozpocząć w przeglądarce
Blisko 95 proc. stron internetowych wykorzystuje JavaScript. Taka statystyka nie może dziwić, bo ten skryptowy język programowania to ożywczy duch witryn internetowych, element dynamizujący je. Bez JavaScript, strony internetowe byłyby trochę jak kamienne tablice. Z nim stają się interaktywne, interesujące, funkcjonalne.

Żeby sprawdzić, jak działa JavaScript nie trzeba instalować środowiska programistycznego. Jeżeli chcemy się nim przez chwilę pobawić, wystarczy otworzyć pustą stronę. W tym celu w pasku adresu przeglądarki wystarczy napisać: about:blank.

Następnie wybrać powinniśmy widok programisty i włączyć konsolę JavaScript. W przeglądarce Chrome w systemie Windows należy kliknąć Więcej narzędzi >> Narzędzia dla programistów i wybrać zakładkę Console. W macOS to samo osiągniemy, wybierając Widok >> Programista >> Konsola JavaScript. Oczywiście taką możliwość oferują też inne przeglądarki, ale posłużyłem się najpopularniejszą.

W większości szkoleń, książek, kursów wideo ich twórcy będą zachęcać nas do wypowiedzenia charakterystycznego zaklęcia: Witaj, świecie. To taki swoisty próg wejścia w programowanie w danym języku, rodzaj chrztu bojowego. Oczywiście należy patrzeć na to z przymrużeniem oka, ale chyba każdy, kto zaczynał przygodę z programowaniem był zachwycony, witając po raz pierwszy świat w wybranym przez siebie języku.
W przeciwieństwie do wielu innych języków (np. Pythona czy Swifta), w JavaScript nie użyjemy w tym celu instrukcji print. Powitać świat możemy na, co najmniej dwa sposoby. Pierwszy z nich to użycie polecenia console.log()
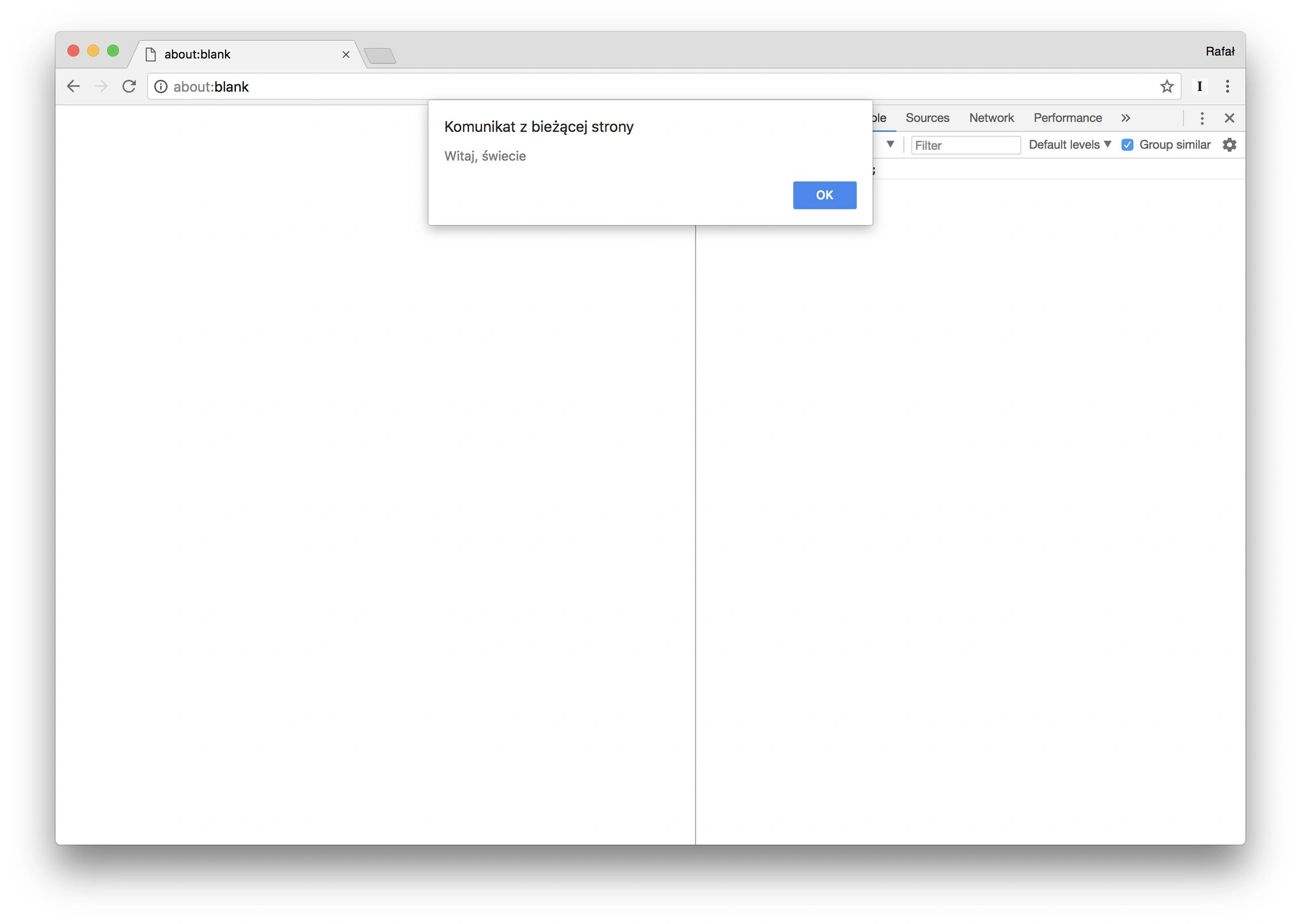
W efekcie wyświetlony zostanie komunikat, który zawarliśmy w nawiasach. Drugi sposób, zapewni nam bardziej spektakularne doznania. Użyjemy w tym przypadku metody alert. Wpiszcie zatem w konsoli:
Efekt możecie zobaczyć na poniższym zrzucie ekranu.

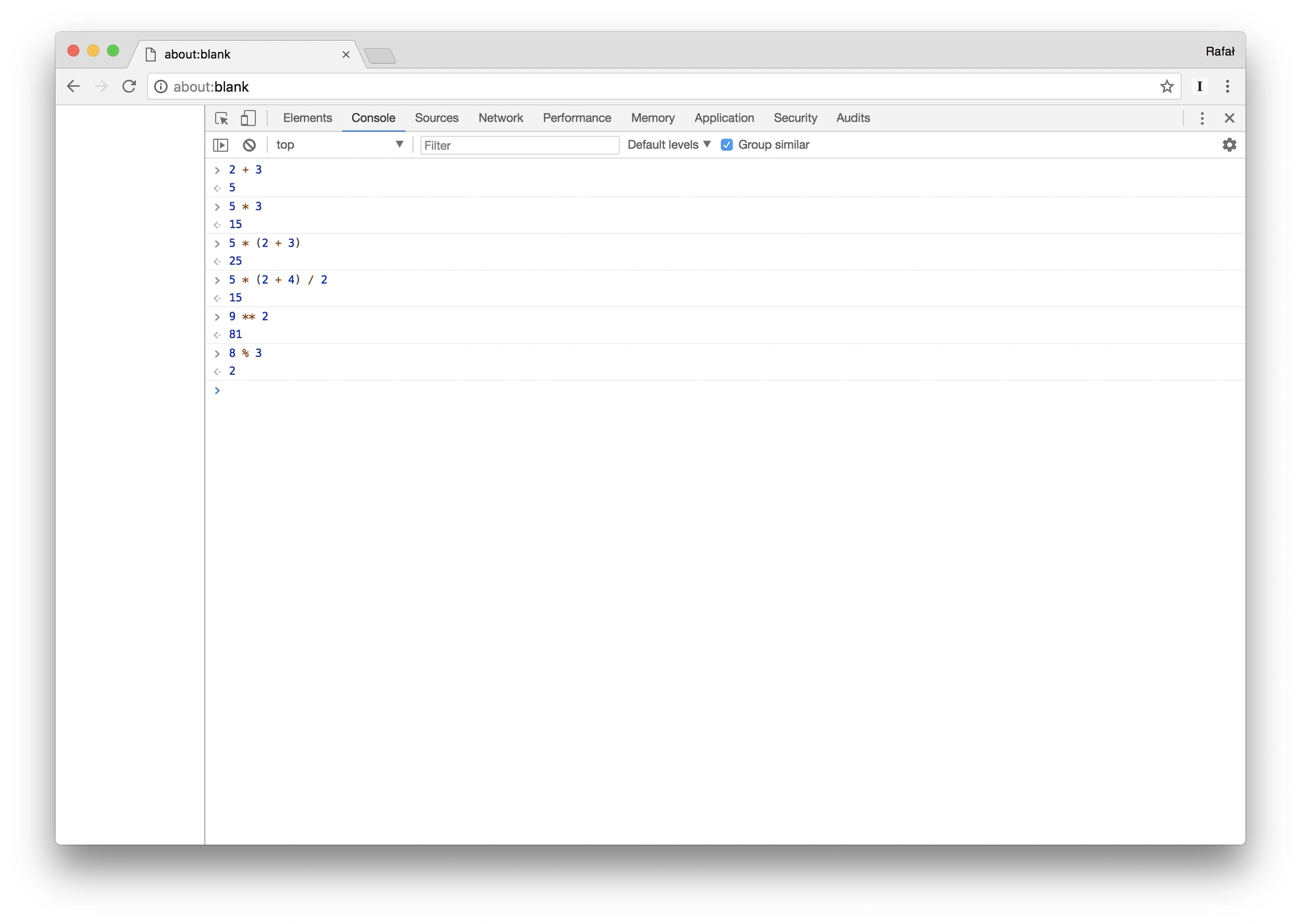
Zaklęcie inicjacyjne mamy już za sobą. Co możemy jeszcze zrobić, gdy nie znamy JavaScript? Spróbujmy wykonać kilka działań matematycznych. W konsoli zadziała dodawanie, odejmowanie, mnożenie, dzielenie itp. W tym celu wystarczy użyć operatorów arytmetycznych (+, -, *, /).

Zwróćcie uwagę, że oprócz podstawowych działań, takich jak dodawanie, odejmowanie, mnożenie i dzielenie, podniosłem 9 do potęgi drugiej, wpisując 9 ** 2 i wyliczyłem resztę, korzystając ze znaku procenta: 8 % 3.
Koniec zabawy, czas na naukę języka JavaScript.
Kurs JavaScript od podstaw pozwoli zrobić pierwszy krok każdemu, kto chciałby rozpocząć przygodę z opisywanym językiem programowania. Jego twórca, Piotr Palarz, wymienia wśród warunków podstawową znajomość HTML i CSS. Jak łatwo się zatem domyślić, szkolenie ma na celu przygotowanie do najoczywistszego zastosowania JavaScript, czyli używania go przy tworzeniu stron internetowych, ale uczestnicy dowiedzą się również o JS poza przeglądarką.

Kurs składa się z 11 godzin filmów. Wśród omawianych zagadnień znajdują się zmienne i typy danych, operatory arytmetyczne i logiczne. Kursanci poznają instrukcje if, pętle for czy while, a także dowiedzą się czym są tablice czy funkcje. Na samym początku poznają również krótką historię JavaScript.
Kurs JavaScript od podstaw dostępny jest na platformie Udemy za 34,99 zł, czyli ze zniżką wynoszącą 91 proc.
* Partnerem tekstu jest Udemy.







































