Zrobiłem świetnie wyglądającą stronę w trzy wieczory - Adobe Portfolio w praktyce
Nie wszyscy o tym wiedzą, ale częścią każdego pakietu Creative Cloud zakupionego u Adobe jest usługa Adobe Portfolio. Obejmuje ona prosty w użyciu kreator stron oraz hosting. Przyjrzeliśmy się jej z bliska.

W przypadku pakietu Adobe Creative Cloud najwięcej uwagi poświęca się oczywiście programom, ale w pakiecie z nimi dostajemy całkiem sporo usług dodatkowych. Najgłośniejszą jest chmura i synchronizacja między programami mobilnymi i desktopowymi, ale jest coś jeszcze.
Pakiety CC obejmują też usługę Adobe Portfolio. Jest ona dołączana do każdego abonamentu CC, niezależnie czy wykupisz pełen pakiet, jeden program, czy np. bardzo popularny pakiet fotograficzny. Kupując dowolny abonament dostajemy możliwość utworzenia własnej strony.
Czym jest Adobe Portfolio? Usługa w pigułce
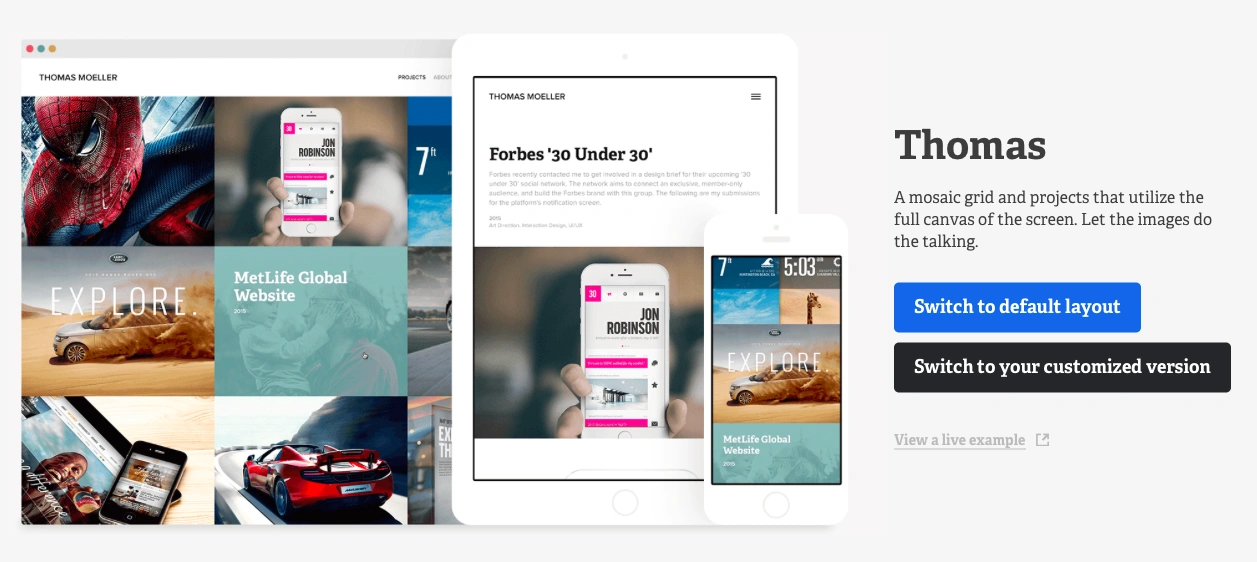
Adobe Portfolio to przede wszystkim kreator, który pozwala utworzyć własną stronę internetową bez jakiejkolwiek znajomości kodowania. Kreator ma formę graficzną i pozwala edytować wszystko to, co widzimy na ekranie. Punktem wyjściowym jest jeden z kilku dostępnych szablonów.

Wszystkie szablony są responsywne, a na każdym etapie mamy możliwość podglądu wyglądu strony na urządzeniach mobilnych, osobno na tabletach i smartfonach, a dodatkowo w widoku poziomym i pionowym.
Po utworzeniu strony możemy ją opublikować. Adobe zajmuje się hostingiem, więc nie musimy płacić za serwer, ani przejmować się jego utrzymaniem i konserwacją. Nie musimy pilnować limitów objętości czy ograniczeń ruchu. Strona jest dostępna pod adresem adres.myportfolio.com, ale jeśli chcemy, możemy podpiąć pod nią własną domenę.

Adobe Portfolio to w istocie nowa odsłona dawnego Behance Prosite, przez co całość jest ściśle powiązana z galerią Behance.net. Portfolio można utworzyć z gotowych projektów umieszczonych w Behance, a następnie zsynchronizować obie usługi. Dzięki temu nowe projekty umieszczane w Behance mogą trafia na naszą stronę (ale nie muszą).
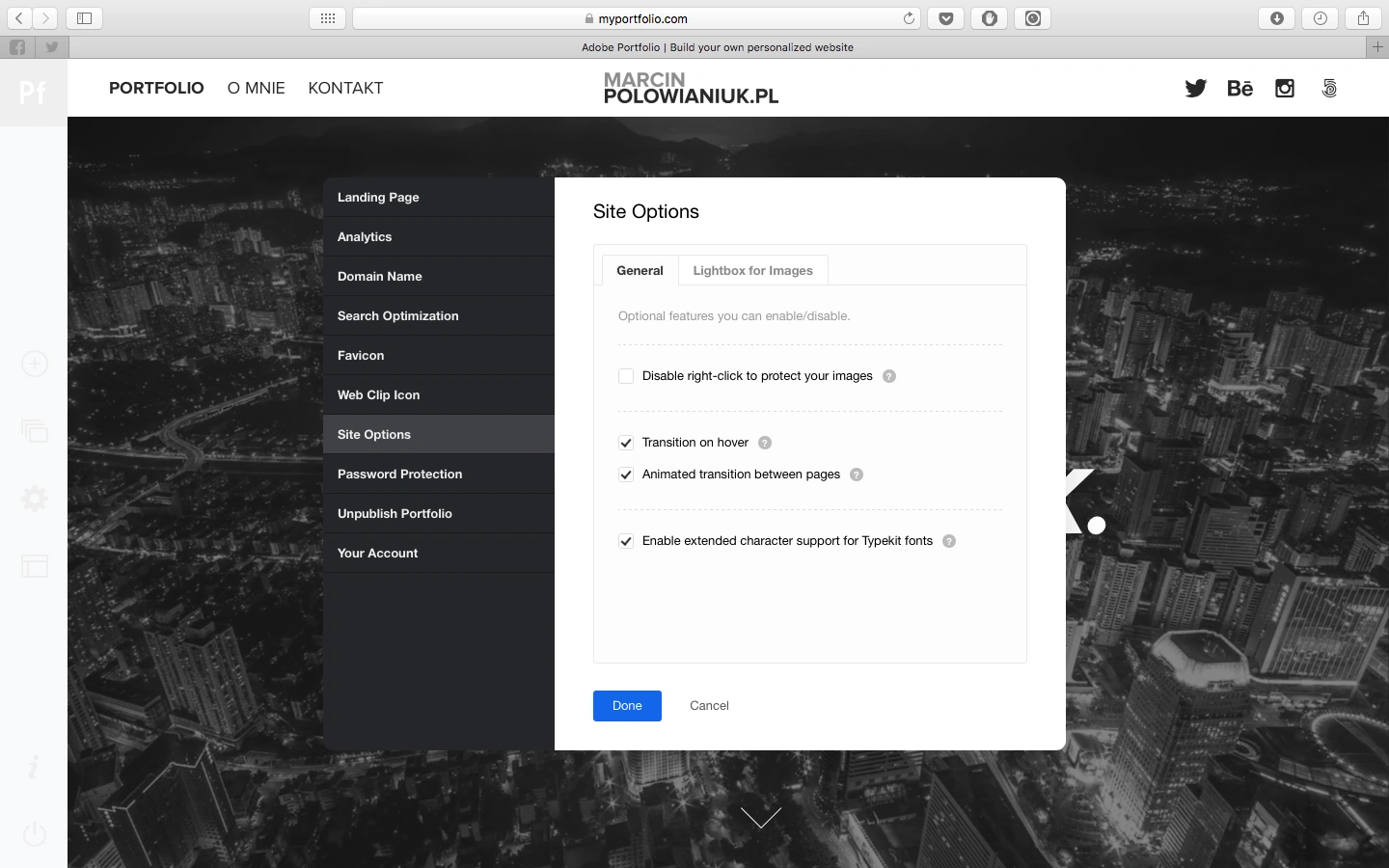
Podczas projektowania strony możemy skorzystać z biblioteki fontów Typekit. Domyślnie mamy dostęp do podstawowego planu, który nie jest zbyt bogaty. Statystyki utworzonej strony możemy śledzić poprzez Google Analytics.
Tworzenie portfolio jest banalnie proste
Proces tworzenia strony pokażę na przykładzie własnego portfolio polowianiuk.pl, które utworzyłem dosłownie w trzy wieczory. Tak naprawdę zrobienie działającej strony to kwestia 2–3 godzin, a reszta zależy od dopieszczania detali.
Pierwszym krokiem jest wybór szablonu. Obecnie mamy do dyspozycji sześć wariantów. Każdy jest responsywny i każdy można w dość mocnym stopniu edytować. Wszystkie szablony można podejrzeć na stronach demo.

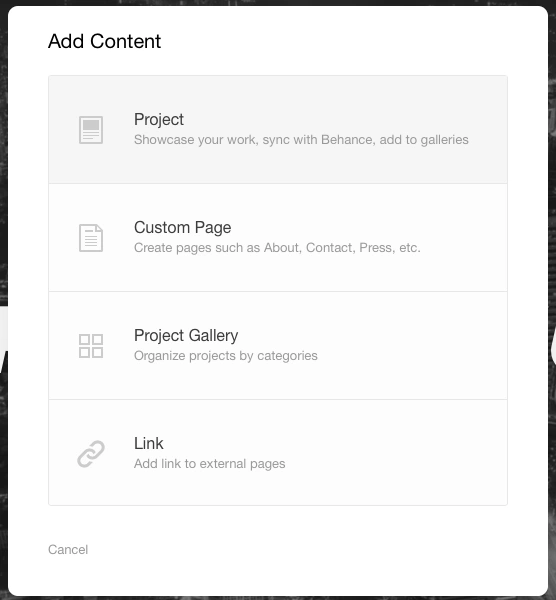
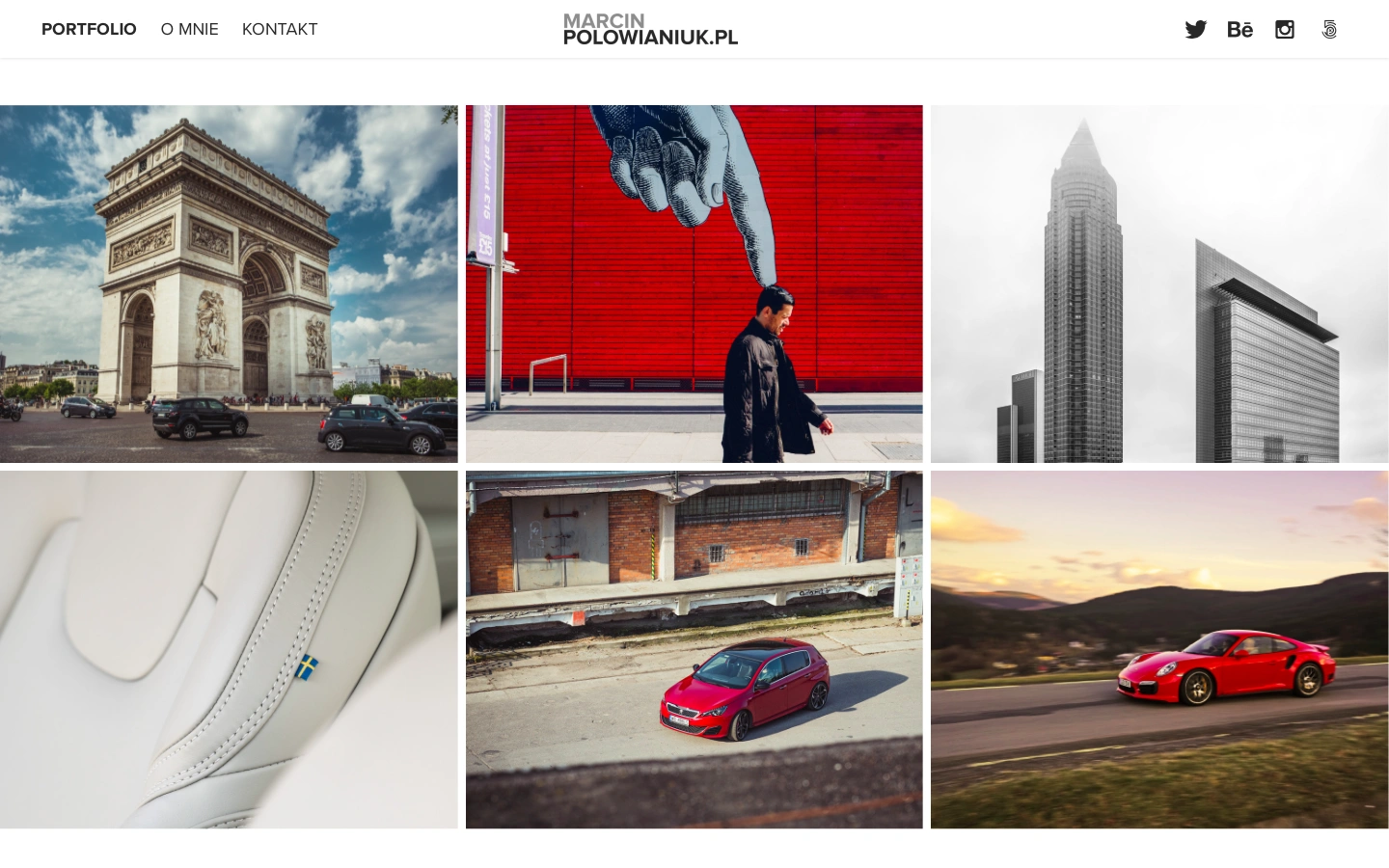
Projektowanie strony warto rozpocząć od utworzenia jej szkieletu. Ja zdecydowałem się na prosty wariant, w którym na stronie głównej znajduje się portfolio, a obok są dwie podstrony: „o mnie” oraz „kontakt”. Takich podstron możemy umieścić tyle, ile chcemy. Nie wszystkie musimy umieszczać w głównym menu. Dodatkowo możemy utworzyć kilka stron zawierających nasze projekty.
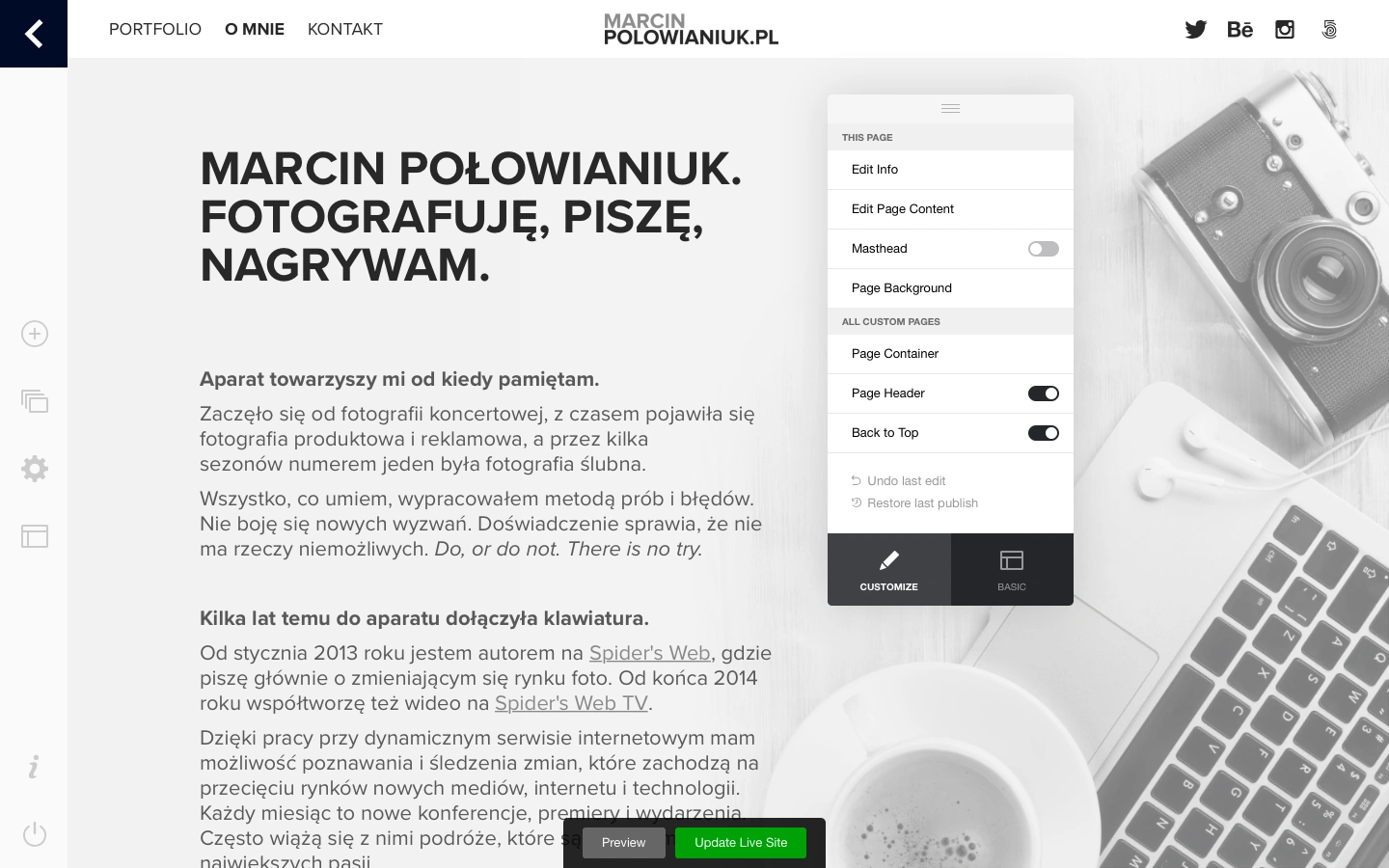
Podczas edycji widzimy pływające menu, które daje dostęp do najważniejszych skrótów. Dodatkowo po najechaniu myszką na dowolny element pojawia się symbol edycji, który otwiera nowe pływające menu z zestawem konkretnych opcji.

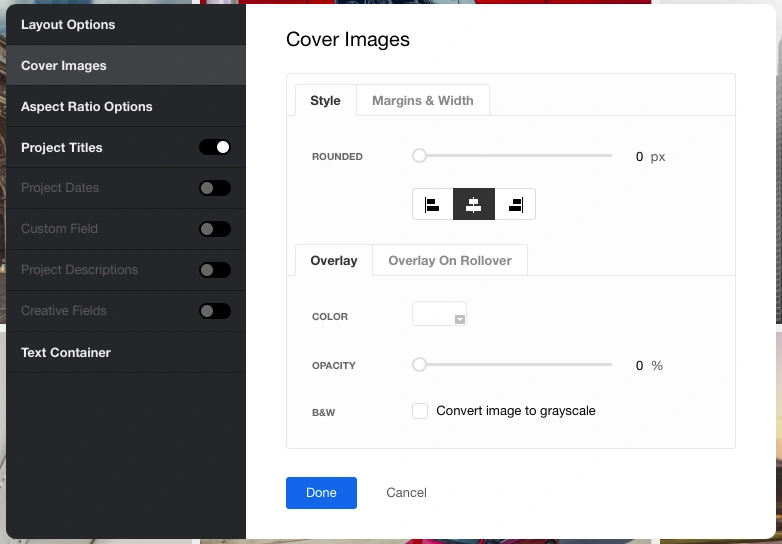
W przypadku strony zawierającej portfolio możemy zmieniać wygląd siatki, w tym liczbę kolumn, szerokość strony, marginesy, odstępy między grafikami projektów, proporcje miniatur i cały szereg innych opcji. Liczba dostępnych opcji jest wręcz przytłaczająca. Czasem ma to swoje minusy, bo niekiedy trzeba się sporo naszukać, żeby znaleźć konkretną opcję.
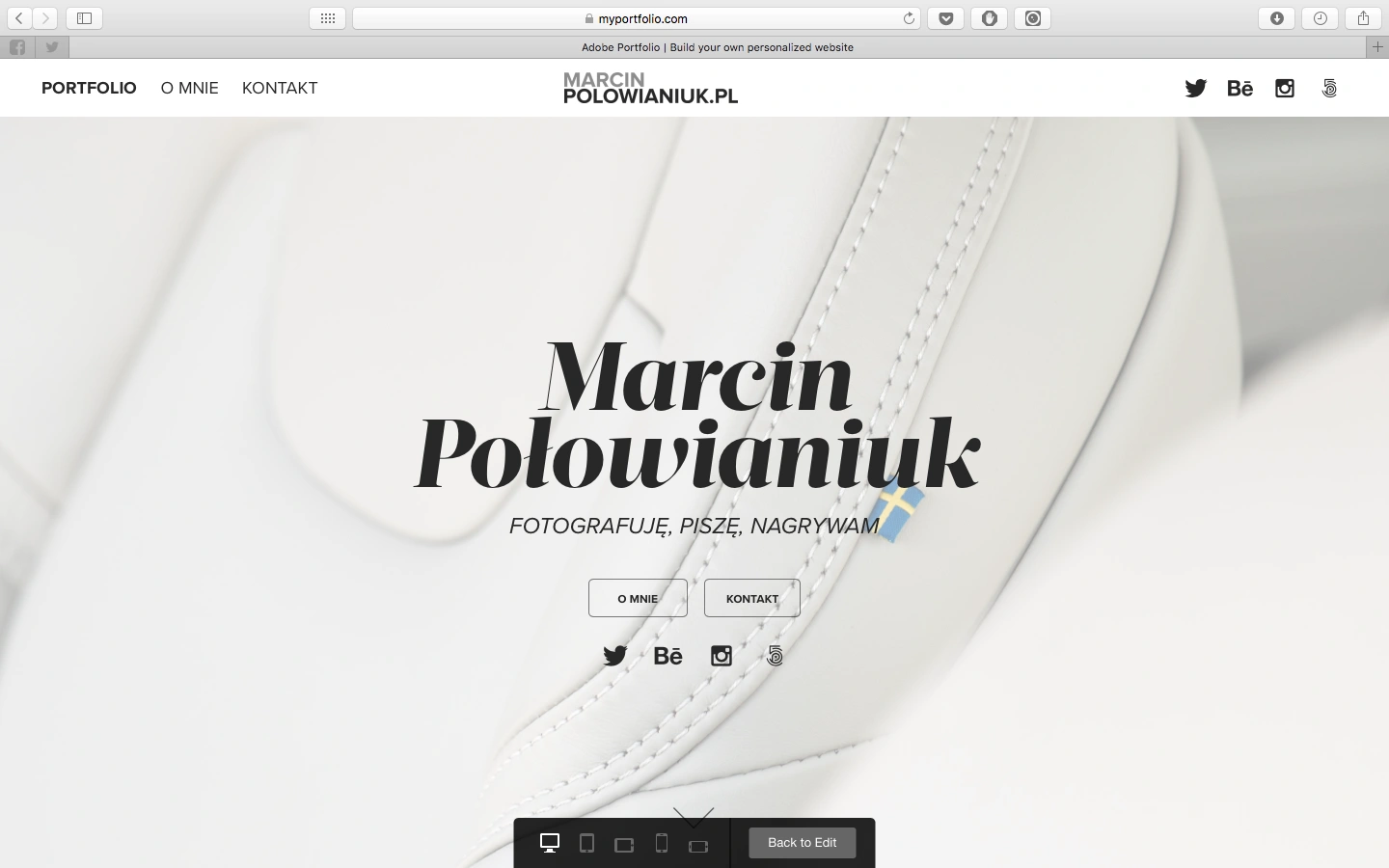
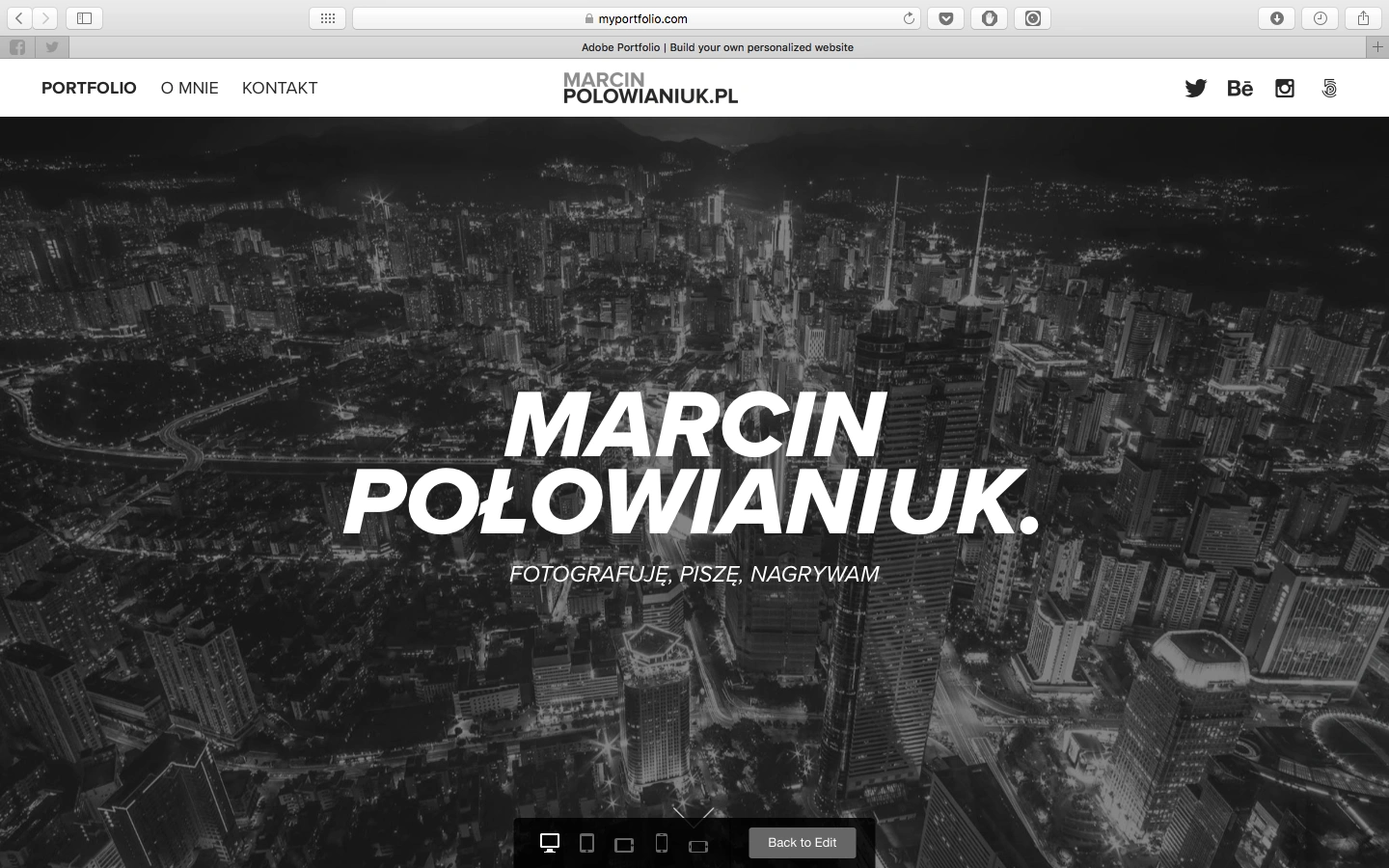
Najciekawszym elementem szablonów jest Masthead
Jest to obszar powitalny znajdujący się u góry strony. Możliwości jego edycji są ogromne. Możemy umieścić tam własne zdjęcie, teksty powitalny z podtytułem, odnośniki do mediów społecznościowych, czy przyciski z linkami. Edytować możemy też wysokość planszy, którą definiujemy jako procent wysokości strony.
Dwa poniższe przykłady dzieli dosłownie kilka kliknięć.


Sekcję Masthead można zdefiniować osobno dla każdej podstrony i projektu, jak i globalnie.
Zupełnie osobno możemy edytować podstrony a także strony poszczególnych projektów
Przykładowo, w moim portfolio strona główna i strony projektów mają białe tło, a podstrony są szare i mają grafikę w tle. Podstrony mają tez inny rodzaj wyrównania elementów i zupełnie inaczej dobrane marginesy.

Niestety kreator nie zawsze umożliwia nam wprowadzenie wszystkich zmian, jakie byśmy chcieli. Czasami trafiamy na ścianę. Przykładowo, pasek z nawigacją ma tonę opcji, ale są to opcje globalne, dla wszystkich podstron i projektów. Planowałem zmienić wygląd paska na samych podstronach, ale nie jest to możliwe.
Ciekawym dodatkiem są odnośniki do serwisów społecznościowych, które są tworzone automatycznie po podaniu nazwy użytkownika. Do wyboru mamy kilkanaście różnych sieci społecznościowych, w tym nawet konkurencyjne dla Behance, czyli np. 500px.com. Bardzo miłym dodatkiem jest też automatyczny formularz kontaktowy, który możemy umieścić w dowolnym miejscu strony. Możemy sami ustalać, jakie pola ma zawierać i które z nich są wymagane.
Czy warto skorzystać z Adobe Portfolio?
Jeśli korzystasz z programów Adobe i masz dowolny pakiet Creative Cloud, zdecydowanie polecam spróbować Adobe Portfolio. Szczególnie, jeśli nie masz jeszcze własne strony internetowej i dotychczas przerażał cię proces jej tworzenia.

Wadą rozwiązania na pewno jest fakt, że kiedy zakończymy subskrypcję Adobe CC, strona zniknie z sieci. Z drugiej strony, nie płacimy za hosting, więc rachunek zysków i strat każdy powinien rozważyć sam.
Kreator Adobe Portfolio jest bardzo funkcjonalny i bogaty w możliwości, ale nie daje takiej swobody, jak strona budowana od podstaw samodzielnie. Nie wprowadzimy żadnych dodatkowych pluginów, czy modułów. Przykładowo, nie ma żadnego sposobu, by utworzyć w ramach Adobe Portfolio swój sklep, np. z wydrukami prac.
Adobe Portfolio warto sprawdzić, jeśli szukasz prostego rozwiązania do stworzenia własnej strony. To kapitalna opcja dla osób, które lubią dłubać w warstwie wizualnej strony, ale nie chcą lub nie potrafią kodować i zajmować się całym zapleczem.







































