Jak czytać wykresy i nie dać się zmanipulować?
Żyjemy w cywilizacji obrazkowej. Artykuły często poparte są różnego rodzaju wykresami - jeden obraz znaczy więcej niż tysiąc słów, prawda?

Wpis zawierający infografikę, słupki, wykresy porównawcze czy kołowe stwarza wrażenie powagi, a poparty analizami – nabywa charakteru naukowego. Obserwuję to zjawisko od dłuższego czasu. O ile news o celebrytach musi mieć zdjęcia (nawet jeśli jest to kilka powiększeń tego samego ujęcia - jak się okazuje, częsta praktyka serwisów plotkarskich), o tyle gdziekolwiek ktoś nas przekonuje o zaletach, wadach, czy przewadze jednych rozwiązań lub zjawisk nad drugimi, o tyle zawsze można liczyć na wykresy podsumowujące treść.
Często wykresy zostają spreparowane.
Przygotowuje się je tak, żeby opowiadały historię, niekoniecznie zawierały prawdziwie informacje. Internauci „przelatują” przez wiadomości, a jeden wykres może wystarczyć, żeby odbiorca wyrobił sobie opinię. Czerpiemy z Sieci mnóstwo wiadomości, od przepisów na potrawy, po wiedzę o świecie, jednak nie mamy czas na czytanie. Lubimy skróty. Problem pojawia się wtedy, gdy ktoś w nieprawidłowy sposób przygotuje obraz, który zafałszuje cały tekst.
Pole rażenia fałszywych wiadomości jest bardzo duże, m.in. dzięki możliwościom udostępniania i przekazywania, jakie dają media społecznościowe. Jednak ich zdemaskowanie czyni je narzędziem krótkiej żywotności. Czy bezużytecznym? W świecie emotikon, tweetów i newsów, większość wiadomości, informacji, sensacji ma krótki czas życia, a jednak autorzy fake newsów osiągają swoje cele, nawet jeśli wiadomość czy mem zostaną rozpoznane jako fałszywe. Zawsze pozostaje zasiana wątpliwość, czy w danej historii ma jednak ziarnka prawdy.
Sztuczki w wizualizacji
„Artyści” tworzący wykresy stosują pewne narzędzia, które skłaniają odbiorcę do przeczytania, ale niekoniecznie do zrozumienia tego, co zostało przeczytane.
Autorzy wizualizacji najczęściej doskonale zdają sobie sprawę z efektów, z jakimi mamy do czynienia podczas przekazywania informacji wizualnej. Istnieją elementy (nauka nazywa takie elementy czynnikami wizualizacyjnymi) takiej grafiki, które odbieramy podświadomie - nasz mózg zauważa je i przetwarza, zanim nawet zastanowimy się, co oglądamy, np. kolory słupków: takie czynniki nazywa się pre-attentywnymi. Dopiero po skoncentrowaniu się na czytanej informacji zaczynamy analizować inne czynniki: nazywamy je post-attentywnymi.
Tekst jest akurat czynnikiem post-attentywnym - przy umiejętnym dobraniu elementów wykresu może być tak, że odbiorca już wyrobi sobie opinię, zanim przeczyta cały wykres. „Słupki rosną… jest dobrze”. Znacie takie spostrzeżenie? To znaczy, że zaobserwowaliście dynamikę - różnicę pomiędzy kształtami. Zainteresowanym naukowymi podstawami tych teorii polecam nazwiska Bertin, Tufte lub Treisman.
Bardzo prostym przykładem (nazwijmy go sztuczką „zero”), na który warto zwrócić uwagę następnym razem, jest zwykłe wykorzystanie kolorów. Czerwony - niedobrze. Zielony - w porządku. Tak proste chwyty bardzo często „przechodzą” w wykresach, które wcale nie wskazują jednoznacznie na przewagę porównywanych podmiotów. Często efekt widać w komentarzach. „Wiedziałem. Ale wpadka!” pisze jeden z dyskutantów. „Czy ty w ogóle czytałeś ten post?” - pyta się drugi.
Sztuczka nr 1: niepotwierdzona linia trendu.
Dość często używany jest chwyt, który można określić jako sztuczkę nr 1 - kilka punktów pomiarowych łączonych jest linią ciągłą, sugerującą ogólny trend pomiarowy. „Liczba mandatów w gminie spadła”. A co, jeśli pomiary są zbyt rzadkie, by jakikolwiek trend uchwycić? Lub sugerują zjawisko, które wcale nie ma miejsca?
Mózg ludzki ma tendencję do „domykania” wzorców, a także „dopowiadania” sobie dalszej części wykresu (co naukowo nazwalibyśmy aproksymacją liniową zewnętrzną). Pozostawiając wykres bez komentarza, sugerujący chociażby wzrost cen akcji, można u odbiorcy niejako „wytworzyć” poczucie własnej dedukcji, pokrywającej się z intencjami twórcy informacji, która niekoniecznie będzie miała poparcie w praktyce.
Sztuczka nr 2: Nieadekwatna skala.
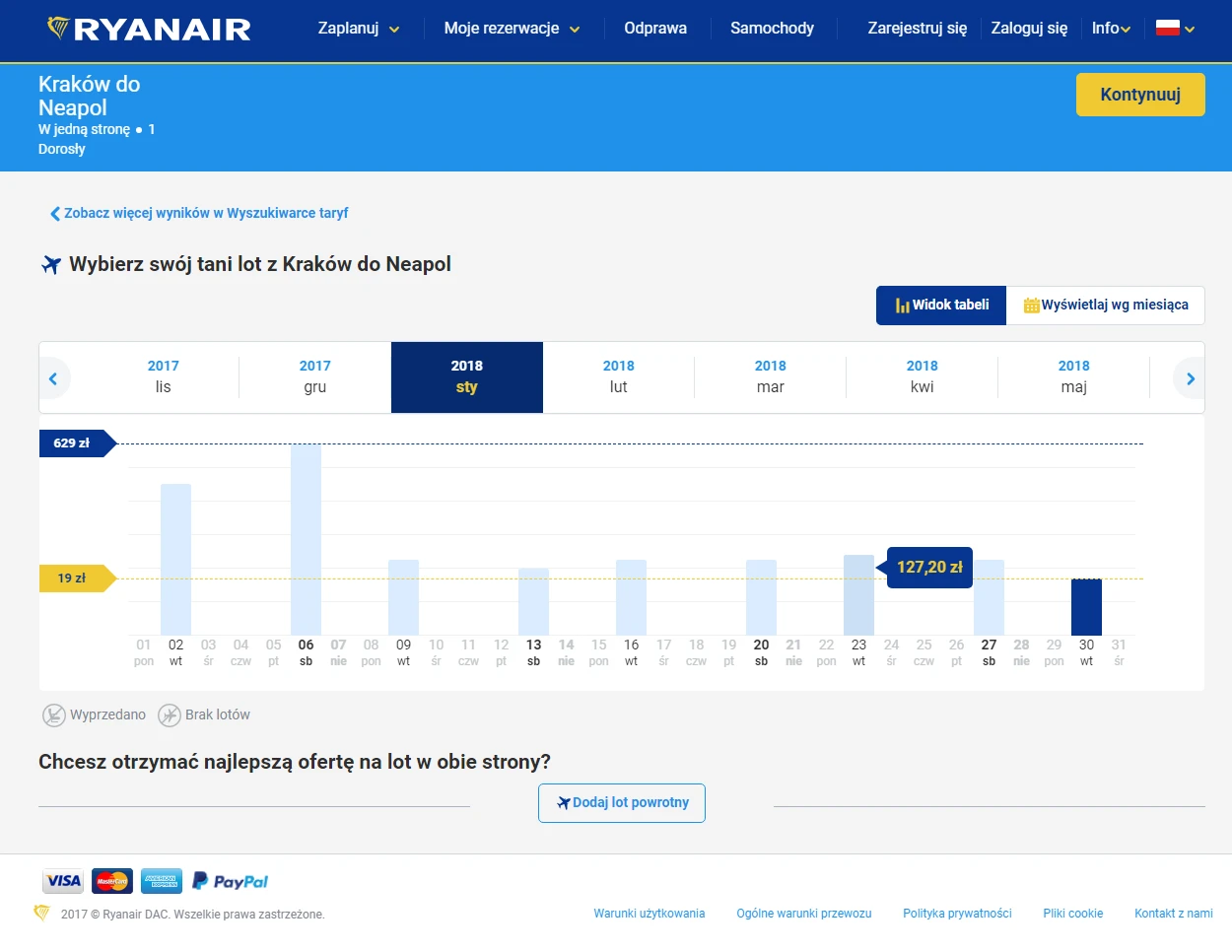
Skala, wg której dobierane są rozmiary słupków w wykresie kolumnowym, czy też punktów na wykresie punktowym, stanowi element manipulacji. Spójrzmy na wykres promujący bilety lotnicze, umieszczony na stronie internetowej:

30 stycznia sklep ma dla nas najtańszą propozycję. Ale kilka dni wcześniej możemy kupić kilka, prawie tak samo, tanich biletów, prawda? Nie do końca. Rozmiary słupków są dobrane według dość dziwnej skali - 129 pln to na pewno dużo więcej niż 19 pln.
Sztuczka nr 3: Brak linii zerowej
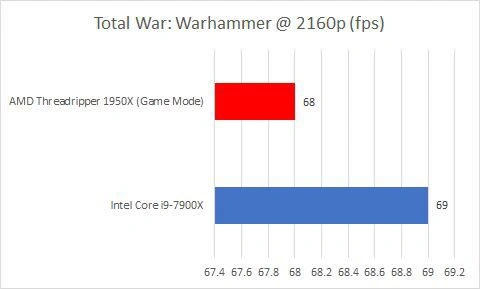
Idealnym przykładem jest tutaj “przewaga” procesora Intel nad AMD podczas wyświetlania gry Total War: Warhammer.

Przeczytajcie skalę osi X. To nie wymaga komentarza.
Sztuczka nr 4: Serie danych z innymi skalami.
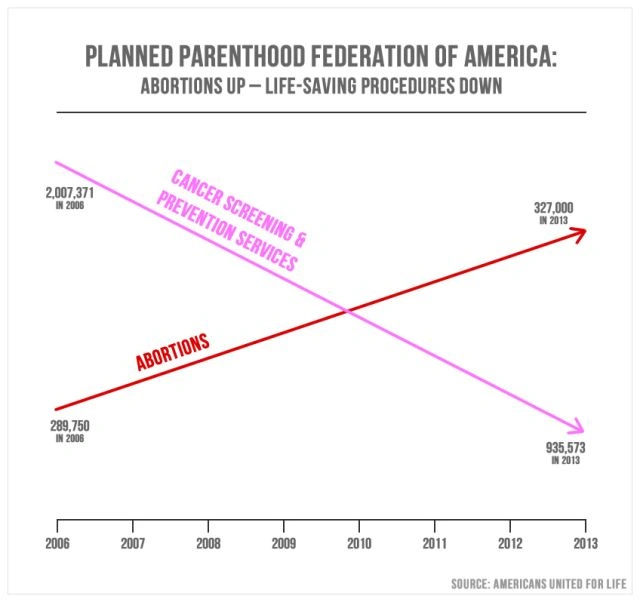
Kolejne przekłamanie to porównywanie dwóch wykresów, w którym używa się różnych skal. Niemal zawsze prowadzi to do katastrofy. Można przytoczyć przykład z dyskusji w Senacie Stanów Zjednoczonych. Republikanie pod koniec 2015 r. oskarżali Cecile Richards, szefową organizacji Planned Parenthood, o defraudację budżetu (chodziło o 500 mln dol.), przytaczając porównanie wydatków i wzrost liczby aborcji:

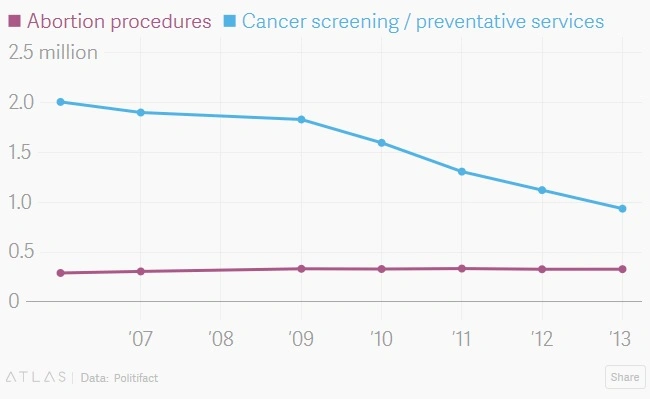
Jeśli przedstawimy liczby na jednej skali, sprawa wygląda zupełnie inaczej:

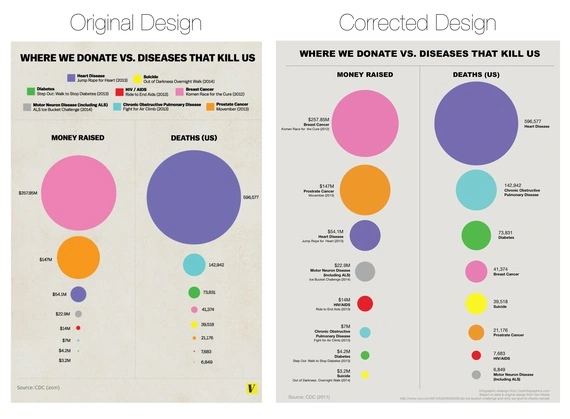
Przy okazji porównywania odbiorcy bardzo często polegają tylko na wizualizacji, przyjmując, że oddaje ona wiernie proporcje liczbowe. Nie zawsze jednak jest to prawda - w wielu przypadkach skalowania dokonuje się bowiem w programach graficznych na podstawie jednego z wymiarów (np. szerokości), podczas gdy głównym czynnikiem dla odbiorcy jest pole figury. Co to oznacza? Przykład koła – dwukrotne poszerzenie promienia daje tak naprawdę wrażenie powiększenia czterokrotnego. Doskonałym przykładem są ostrzeżenia dziennikarzy wizualizacji danych (tak, Amerykanie już wprowadzili taki termin) przy okazji dyskusji w Stanach Zjednoczonych nad finansowaniem służby zdrowia i przykład niepoprawnego (po lewej) i poprawnego wykresu (po prawej):

Ku przestrodze
Rozpoznawanie metod pokazanych w artykule i związane z tym zwiększenie czujności jest, moim zdaniem, jedną z bardzo ważnych umiejętności świadomego społeczeństwa obywatelskiego. Spora część ze stosowanych chwytów jest łatwo rozpoznawalna, ale odbiorcy Sieci, zwłaszcza mobilni, dość często przetwarzają informacje szybko (nieuważnie), emocjonalnie (czytają między wierszami), wreszcie wykonują przy okazji inne czynności, jak chociażby chodzenie, rozmawianie (co powoduje brak dostatecznej koncentracji).
Mam nadzieję, że ten i kolejne artykuły z tej serii przydadzą się i zachęcą do chwili namysłu przed bezkrytycznym przyjęciem informacji nie do końca rzetelnej.
A jeśli temat zainteresował was mocniej to zapraszam na zajęcia, które prowadzę w ramach studiów na kierunku Informatyka w Akademii WSB, m.in. na takich specjalnościach, jak Aplikacje mobilne z elementami grafiki komputerowej, Inżynieria Internetu Rzeczy czy Inteligentne Systemy Przetwarzania Danych i Data Science.
Maciej Rostański (@mrostanski)
Autor jest devOpsem, wykładowcą akademickim, kierownikiem Katedry Informatyki w Akademii WSB, fanem filmów Marvela i zapalonym graczem komputerowym. Do wszystkich z wymienionych posiada pasję i zacięcie.







































