Trendy w projektowaniu stron internetowych na 2025 rok
Web design cały czas ewoluuje… i to się na pewno nie zmieni. Użytkownicy oczekują stron coraz szybszych, wygodniejszych i lepiej spersonalizowanych pod ich potrzeby. A do tego, oczywiście, estetycznych. Co będzie dla nich najważniejsze w 2025 roku? Przyjrzymy się temu w poniższym artykule.

1. Projektowanie z myślą o dostępności
Dostępność jest jednym z najgorętszych słów w branży UX już od kilku lat. To zasługa rosnącej świadomości na temat tego, jak duża część naszego społeczeństwa każdego dnia zmaga się z ograniczeniami związanymi z niepełnosprawnością. Według WHO w różnej formie doświadcza ich ponad 1,3 miliarda osób na całym świecie.
Z drugiej strony mamy nie mniej szokującą statystykę. Jak wskazuje WebAIM, w 2024 roku prawie 96% spośród miliona najczęściej odwiedzanych stron WWW nie spełniało standardów WCAG. To znaczy – miało braki, jeśli chodzi o zapewnienie dostępu do wszystkich treści i funkcji dla osób z niepełnosprawnościami. Wiele z nich, gdy trafiają na taką barierę, po prostu się od niej odbiją i ograniczają swój pobyt w sieci do tych witryn, o których wiedzą, że faktycznie będą dla nich dostępne.
Możliwe jednak, że 2025 r. będzie pod tym względem przełomowy. A to dlatego, że od 28 czerwca firmy działające na terenie UE będą miały prawny obowiązek zapewnić zgodność swoich zasobów cyfrowych z wytycznymi WCAG 2.1. To powinna być wystarczająca motywacja do tego, aby projektanci i developerzy jeszcze bardziej skupili się na dostępności. Od podstaw, czyli zapewnienia odpowiedniego kontrastu tekstu i dodawania opisów alternatywnych do zdjęć, przez uproszczenie treści formularzy, po integrację z interfejsami głosowymi.
2. Optymalizacja wydajności
O tym, jak ogromny wpływ na odbiór strony ma jej czas ładowania, wiemy doskonale. Aż 83% użytkowników oczekuje, że strona załaduje się w ciągu… 3 sekund. Po tym czasie współczynnik odrzuceń witryny drastycznie rośnie. Chyba że jest to np. strona banku albo ePUAP – wtedy większość użytkowników zbroi się w cierpliwość, choć na pewno nie są zadowoleni ze swojego doświadczenia.
Według Think with Google, 53% użytkowników mobilnych po prostu opuszcza stronę, gdy jej czas ładowania przekracza barierę 3 sekund.
To, czego możemy się spodziewać w najbliższym czasie, to wzrost zainteresowania optymalizacją techniczną wśród małych firm – na przykład mniejszych e-sklepów. Dla nich inwestycja w wydajność strony po prostu będzie konieczna, jeśli chcą pozostać konkurencyjni na tle większych graczy.
Jak podkreślają eksperci firmy Smartbees: „Regularna analiza za pomocą prostych narzędzi – Google Lighthouse czy PageSpeed Insights pozwala kontrolować wydajność strony i zareagować, gdy nieoczekiwanie spadnie. Pod kątem technicznym warto przemyśleć lazy loading, czyli opóźnione ładowanie zawartości, kompresję za pomocą Brotli czy wdrożenie protokołu HTTP/3”.
3. Optymalizacja stron pod wyszukiwanie głosowe
Tak, dotarliśmy już do tego momentu, w którym wyszukiwanie głosowe z pomocą Siri czy Alexy przestało być ciekawostką. Na świecie z takich narzędzi korzysta co piąta osoba, w Stanach – praktycznie co druga. Skoro tak, trzeba zacząć dostosowywać do tego strony i publikowany na nich content.
W świecie SEO istotnym trendem stało się już tworzenie treści wokół tzw. conversational phrases, czyli naturalnie brzmiących fraz, które faktycznie mogłyby paść w codziennej rozmowie. Dlaczego? Bo właśnie takich używamy, gdy rozmawiamy z Asystentem Google.
Nikogo nie powinno też zaskoczyć, jeśli coraz więcej stron zacznie wdrażać własne narzędzia głosowe i uzupełniać chatboty do obsługi klienta voicebotami. A być może doczekamy się pierwszych witryn z interfejsem reagującym na komendy głosowe?

4. Wzrost znaczenia personalizowanych ilustracji
Twórcy stron coraz chętniej sięgają po unikalne, tworzone pod dany projekt ilustracje zamiast stockowych grafik. Nic w tym dziwnego, bo taka personalizowana ilustracja nie tylko przyciąga uwagę i zachęca do interakcji, ale też:
- może być świetnym narzędziem brandingowym, pomagającym budować tożsamość marki;
- potrafi przekazać informację w przystępnej, atrakcyjnej dla odbiorcy formie.
Pytanie na ten rok brzmi, kto będzie te ilustracje tworzył: AI czy profesjonalni graficy? Po pierwszej stronie zawsze stoi cena, po drugiej – oryginalne pomysły i ogólnie większe zaufanie odbiorców. W każdym razie, znaczenie samych ilustracji w projektach stron i interfejsów powinno tylko rosnąć.
5. Dark mode (ciemny motyw interfejsu)
Czy wiesz, że prawie 82% użytkowników smartfonów z Androidem korzysta właśnie z ciemnego motywu interfejsu?
Na stronach WWW też coraz częściej pojawia się tryb ciemny. I to nie tylko za sprawą przeglądarkowych wtyczek, które wymuszają na stronach zmianę schematu kolorów na „nocny”; często jest to po prostu świadoma decyzja projektantów. Dziś, jeśli chcesz spełnić oczekiwania całkiem sporej grupy użytkowników, która nie wyobraża sobie świata bez dark mode, musisz albo 1) skonfigurować odpowiedni schemat kolorów w CSSie, aby aktywował się zgodnie z ustawieniami przeglądarki, albo 2) dodać na stronie toggle switch do przełączania między jasnym i ciemnym motywem.
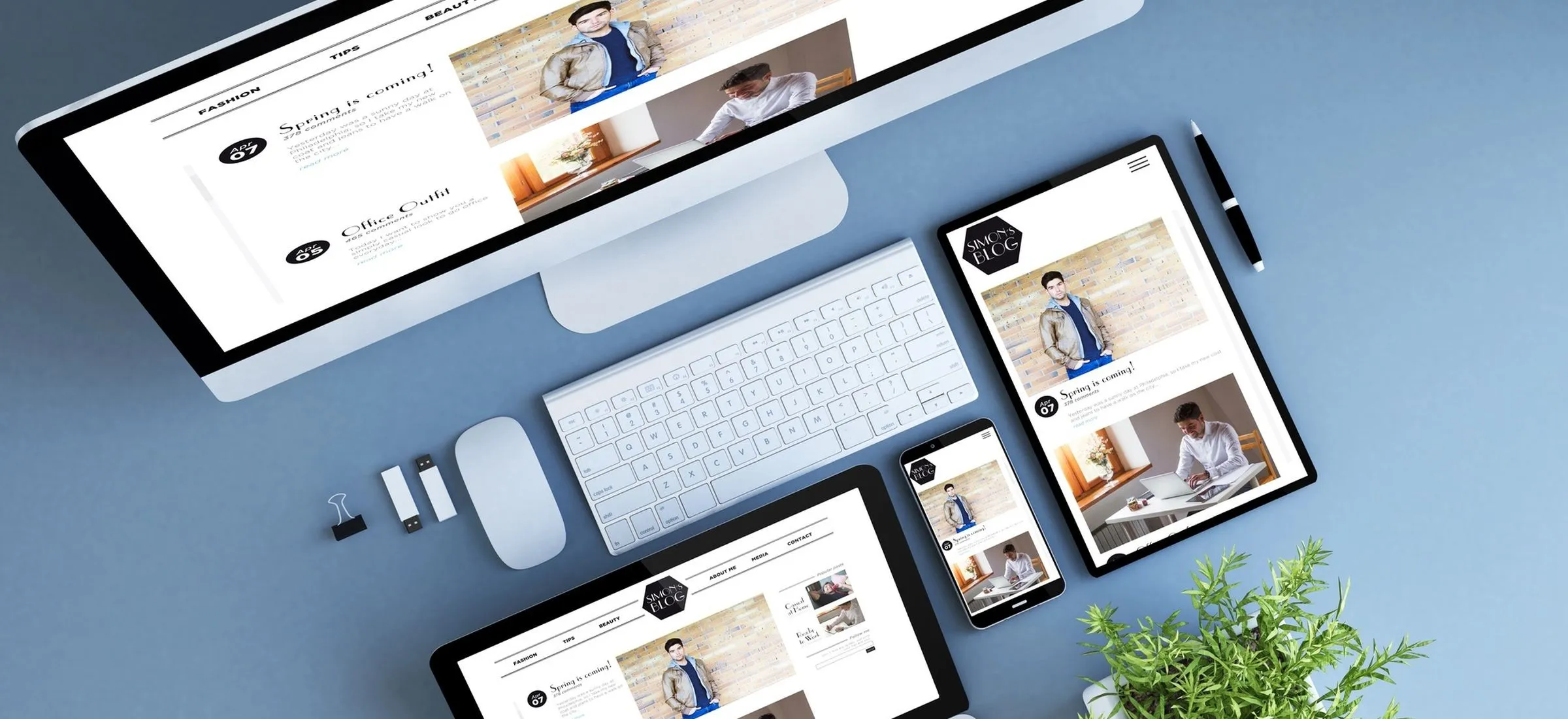
6. Mobile First Design
Według danych publikowanych przez Statistę, w ubiegłym roku już ponad 60% całego ruchu w internecie pochodziło z urządzeń mobilnych. Nic dziwnego, że projektowanie witryn internetowych według zasady mobile-first jest standardem i to od lat. A na pewno od 2019 r., gdy Google zaczęło priorytetyzować właśnie wersje mobilne stron przy ich indeksowaniu i ocenie.
W tej kwestii nic się nie zmieni. Responsywność, czyli automatyczne dostosowywanie układu strony do ekranu urządzenia, dalej będzie najchętniej powtarzanym słowem przez projektantów… choć mogą pojawić się pewne nowości. Cały czas rośnie przecież liczba laptopów z ekranami dotykowymi, a skoro tak, możliwe, że nawet interfejsy desktopowych wersji witryn będą bardziej przypominały te mobilne.

7. Full page headers
Jednym z dominujących trendów wizualnych w ostatnich latach stały się tzw. full page headers lub hero sections.
Chodzi tu o pierwszą sekcję strony głównej, jaką widzi użytkownik. Jeśli zdarza Ci się czasem odwiedzać witryny firm z sektora B2B, na pewno zauważyłeś/aś, że praktycznie za każdym razem wita Cię ten sam widok: wielki, wyróżniający się nagłówek, krótki opis, grafika/animacja/film i, oczywiście, button z wezwaniem do działania (CTA). Niektóre projekty opierają się na mocy samego nagłówka – to właśnie klasyczny full page header. W każdym razie tworzą one układ przypominający klasyczne banery reklamowe, pod którym to dopiero kryje się reszta treści.
Full page headers zdobyły popularność, bo świetnie sprawdzają się jako pierwszy punkt styku z potencjalnym klientem; taki wirtualny „uścisk dłoni”, który stawia sprawę jasno i od razu pokazuje, co firma ma do zaoferowania.
8. Trendy kolorystyczne
W web designie praktycznie co roku pojawia się „nowy” kolor, który przez pewien czas podbija serca projektantów. Według Pantone barwą, która zdefiniuje ten rok, jest Mocha Mousse, czyli ciepły, głęboki odcień brązu, który ma przypominać kojący smak kawy z czekoladą i wzbudzać poczucie komfortu. To może być dobry kierunek; neutralne, uspokajające odcienie z reguły dobrze sprawdzają się na stronach, zwłaszcza na tle nieco odważniejszych akcentów.
Z drugiej strony z mody na pewno nie wyjdą też dynamizujące gradienty oraz jaskrawe, neonowe odcienie podstawowych kolorów, przywołujące nostalgię lat 00.
9. Mikrointerakcje
Mikrointerakcje to jedna z najbardziej pomysłowych odpowiedzi na słabnący attention span. Są to małe, subtelne animacje, które pojawiają się po wykonaniu określonego działania na stronie – najechaniu kursorem na grafikę, kliknięciu przycisku CTA, wypełnieniu pola formularza itp. Spełniają one kilka funkcji:
- od razu dostarczają informację zwrotną, że działanie zostało faktycznie wykonane;
- kierują uwagę użytkowników w stronę konkretnych interakcji;
- pomagają utrzymać zaangażowanie – animacja staje się „nagrodą” za aktywność na stronie.
Możemy przewidywać, że w najbliższym czasie mikrointerakcje staną się jeszcze bardziej popularne. Dodatkowo, zamiast jedynie reagować na działania użytkownika, będą je wyprzedzać, bazując na jego wcześniejszych zachowaniach.
10. Grid Design, czyli siatka
Współczesny web design nie istnieje bez gridu, czyli powszechnie stosowanego układu siatki dzielącego przestrzeń ekranu na kolumny i wiersze, względem których umieszczamy kolejne elementy strony. Dlaczego jest tak ważny? Pozwala w prosty sposób projektować responsywne witryny, których elementy automatycznie skalują się do ekranu o innej rozdzielczości.
Spodziewamy się natomiast, że projektanci jeszcze częściej będą eksperymentować z samym gridem – kolumny i wiersze nie muszą przecież mieć jednakowych wymiarów i odstępów; mogą być asymetryczne. CSS zostawia tu wciąż sporo swobody.
Współczesny web design nie istnieje bez gridu, czyli powszechnie stosowanego układu siatki dzielącego przestrzeń ekranu na kolumny i wiersze, względem których umieszczamy kolejne elementy strony. Dlaczego jest tak ważny? Pozwala w prosty sposób projektować responsywne witryny, których elementy automatycznie skalują się do ekranu o innej rozdzielczości.
Spodziewamy się natomiast, że projektanci jeszcze częściej będą eksperymentować z samym gridem – kolumny i wiersze nie muszą przecież mieć jednakowych wymiarów i odstępów; mogą być asymetryczne. CSS zostawia tu wciąż sporo swobody.
11. Chatboty
Tym zaś, co na 100% nas czeka w nadchodzących miesiącach, jest wzrost popularności chatbotów. Według badania przeprowadzonego przez Tidio, ponad 55% firm z sektora B2C w USA planuje wdrożyć w niedalekiej przyszłości chatbota do obsługi klienta. Przewiduje się również, że tylko w tym roku liczba firm korzystających z chatbotów wzrośnie o 34%.
Trudno się temu dziwić. Chatbot jest dostępny dla każdego użytkownika przez 24 godziny na dobę i 7 dni w tygodniu; błyskawicznie odpowiada na pytania, a w razie potrzeby wie, kiedy przekierować klienta do prawdziwego konsultanta. Będziemy zaskoczeni, jeśli niedługo większość e-sklepów nie będzie miała swojego chatbota.

12. Minimalizm
Na koniec – minimalizm, czyli trend, który chyba nigdy nie straci na popularności. Czysty interfejs to zdaniem większości użytkowników i projektantów najlepszy interfejs.
Co się na niego składa? Proste linie, raczej stonowane kolory z subtelnymi akcentami, uporządkowana hierarchia treści… ale przede wszystkim, przestrzeń. Pomyśl o mieszkaniach w stylu skandynawskim. To ich jasne odcienie i prosty wystrój tworzą poczucie, że całe wnętrze jest większe niż w rzeczywistości. Na stronach internetowych działa to tak samo. White space, czyli pusta przestrzeń między treściami i elementami interfejsu pełni funkcję „białej ściany”, która daje wytchnienie, a jednocześnie prowadzi użytkownika od jednej informacji do drugiej.
Projekty mądrze grające przestrzenią są harmonijne, przejrzyste i funkcjonalne – w 2025 roku to się na pewno nie zmieni. ;)







































