W Chrome na pasku adresu będzie nowa ikonka. To PWA
W rozwojowej wersji przeglądarki Chrome odnaleziono funkcję, dzięki której programy typu PWA możemy zainstalować w raptem dwa kliknięcia myszki. Prosto z paska adresowego przeglądarki.

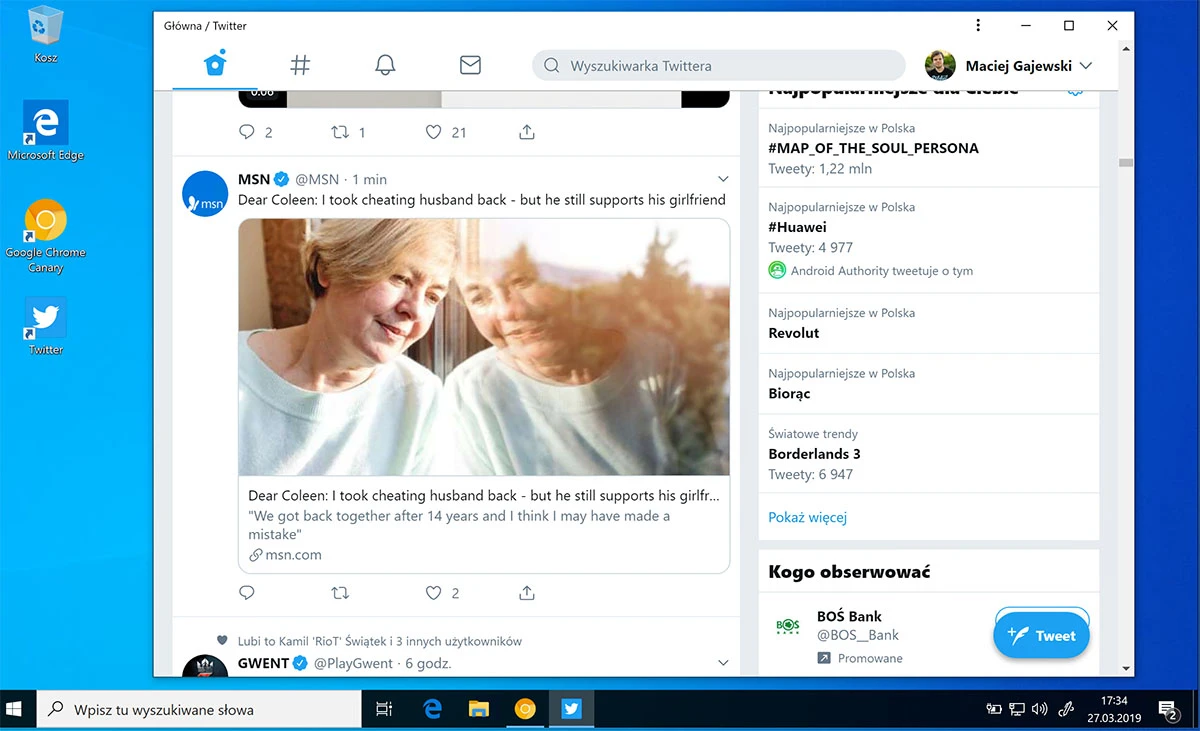
Chrome już teraz pozwala na instalację PWA (Progressive Web Apps) w bardzo wygodny sposób. Gdy uruchomimy taką aplikację w oknie przeglądarki, należy kliknąć w trzy kropeczki w prawym górnym rogu przeglądarki i tam wybrać opcję Zainstaluj [nazwa otwartej aplikacji]. Po tym zabiegu PWA pojawi się na naszym Pulpicie w formie skrótu i funkcjonować będzie jak każda inna aplikacja – również w trybie offline, z powiadomieniami w tle i bez zbędnego interfejsu przeglądarki.
Problem w tym, że wiedza na temat PWA jest na razie powszechna głównie wśród entuzjastów informatyki. Jestem przekonany, że jak popytacie o ten rodzaj aplikacji znajomych, to spora ich część nie będzie wiedziała, o czym mówicie. Microsoft i Google starają się popularyzować tę formę aplikacji. Twórcy Windowsa eksponują je w Microsoft Store, a ci od Chrome’a już niedługo będą o nich informować w pasku adresu przeglądarki.
Większa ekspozycja PWA w Google Chrome. Aplikacje będzie można instalować bezpośrednio z paska adresu przeglądarki.
Chrome na dziś nie zapewnia użytkownikowi łatwej do odszukania wzrokiem informacji, że aplikacja webowa którą właśnie ów użytkownik odwiedza jest formatu PWA. Trzeba o tym wiedzieć… lub sprawdzać wspomniane wyżej menu przeglądarki. Jednak jak odkrył zespół Techdows, w testowej wersji przeglądarki w kanale rozwojowym Canary pojawiło się coś nowego.
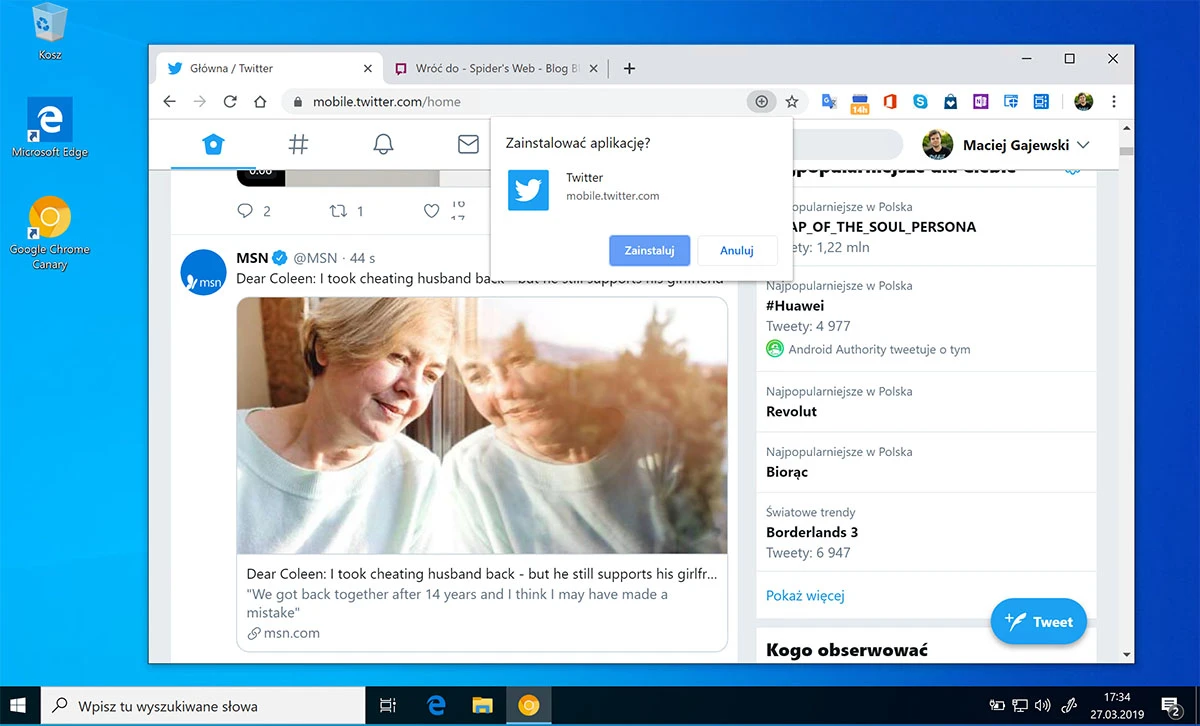
Po uaktywnieniu w tej testowej wersji funkcji Desktop PWAs installable from Omnibox w ukrytym, dostępnym pod adresem chrome://flags menu ustawień, za każdym razem jak uruchomimy PWA, w pasku adresu pojawi się plusik.

W momencie, gdy w niego klikniemy, Chrome zaproponuje nam instalację takiej aplikacji. Działanie tego przycisku jest więc identyczne do tego umieszczonego w menu przeglądarki. Z tą różnicą, że ów plusik jest od razu widoczny, zachęcając do jego kliknięcia.
Bardzo dobry pomysł. Mam nadzieję, że inni skopiują.
PWA wydają się przyszłością dla prostych aplikacji typu Mapy Google, Twitter, TripAdvisor czy im podobnych. Tego typu aplikacje zadziałają bez żadnych zmian w kodzie na niemal każdym nowoczesnym urządzeniu. Są już w pełni natywnie obsługiwane między innymi przez Windows, Androida i Chrome OS-a. Rzekomo prowadzone są też prace nad pełną ich obsługą w macOS, a częściowo działają już dziś – chociażby za pośrednictwem nowocześniejszych od Safari przeglądarek internetowych.
To oznacza, że dla programistów znikają niemal wszystkie programowe niuanse związane z poszczególnymi systemami operacyjnymi. Zamiast poświęcać swój czas na rozwiązywanie problemów z konkretnymi systemami operacyjnymi, mogą przeznaczyć więcej czasu na dopracowywanie swoich produktów. A efekt ich prac będzie widoczny błyskawicznie u wszystkich użytkowników, niezależnie od urządzenia czy systemu operacyjnego, z którego korzystają.

PWA to format wymyślony przez Google’a, promowany również przez Microsoft. Stosują go już, między innymi, Uber, Twitter, Tinder, Flipboard, Telegram, Aliexpress, Trivago, Forbes czy OLX. Aplikacje tego typu, choć napisane w całości przy pomocy języków webowych, potrafią działać offline, odbierać powiadomienia z Sieci nawet gdy nie są uruchomione czy pracować we własnych oknach bez zbędnych kontrolek przeglądarki internetowej.







































