Onboarding, czyli jak przekonać użytkownika do aplikacji
Autorem wpisu jest Krzysztof Kozak, UX Specialist w Grupie Symetria.

Kolejna osoba zainstalowała naszą aplikację na swoim smartfonie. Sukces? Jeszcze nie – zanim zostanie ona jej wiernym użytkownikiem musi ją poznać i nauczyć się z niej korzystać. Z pomocą przychodzi proces zwany onboardingiem.
Pobranie i uruchomienie aplikacji przez użytkownika nie oznacza jeszcze, że zostanie on jej stałym klientem. Jeśli przy pierwszym uruchomieniu programu, wyda się on zbyt skomplikowany lub nowy użytkownik przeoczy którąś z oferowanych funkcjonalności (akurat tą, która spodobałaby mu się najbardziej), prawdopodobnie nie da już usłudze kolejnej szansy – zostanie ona odinstalowana lub będzie jednym z wielu nieużywanych programów w telefonie. Rozwiązaniem tego problemu jest onboarding, czyli proces ułatwiający poznanie aplikacji podczas pierwszej interakcji z produktem.
Za pomocą onboardingu możemy nie tylko nauczyć użytkowników obsługi interfejsu. Odpowiednio zaprojektowany proces pokazuje korzyści używania aplikacji oraz wyjaśnia, w jakich sytuacjach najlepiej po nią sięgnąć. Jest więc początkiem procesu, podczas którego korzystanie z aplikacji przekształca się w nawyk - najbardziej pożądaną formę przywiązania do usługi. Proces onboardingu można zaprojektować na wiele sposobów, w zależności od poziomu skomplikowania usługi, zastosowanych interakcji czy zaawansowania technologicznego grupy docelowej. W artykule tym postaram się przedstawić najpowszechniejsze metody onboardingu, wraz z podaniem przykładów aplikacji, w których je zastosowano. Metody zostały uszeregowane według kryterium dowolności poruszania się po aplikacji, rozpoczynając od tych, które nie ingerują w zachowanie użytkownika, na wymuszających określoną sekwencję czynności kończąc.
Tutoriale
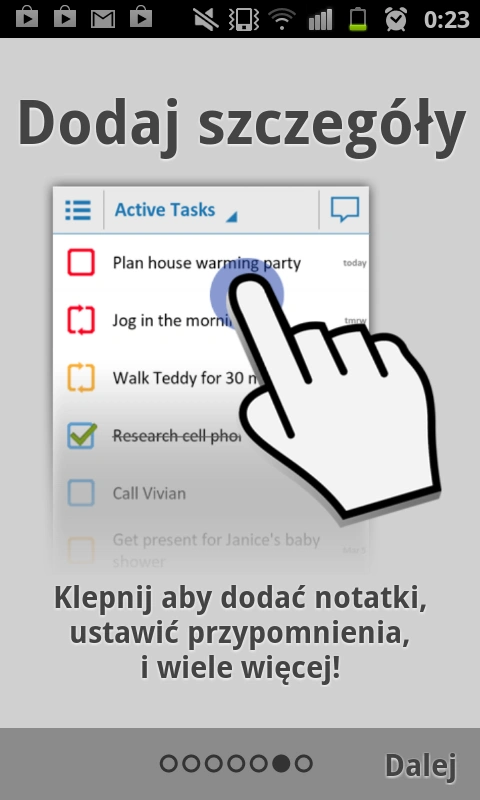
Jednym z najpopularniejszych sposobów zapoznawania użytkowników z nowo zainstalowaną aplikacją są różnego rodzaju tutoriale. Jest to najczęściej ciąg kilku statycznych ekranów, prezentujących zalety programu i objaśniających sposób obsługi. Do kolejnych ekranów przechodzi się zwykle poprzez wykonanie gestu swipe . Dobrą praktyką jest uświadomienie użytkownika o liczbie ekranów tutorialu oraz umożliwienie jego natychmiastowego zamknięcia. Tutorial nie powinien się składać zbyt wielu kroków i przekazywać informacji oczywistych dla użytkownika , który pobierając aplikację zazwyczaj posiada podstawowe informacje na temat jej zastosowania. Powtarzanie tych informacji na początku tutorialu, może tylko zniechęcić do zapoznania z pozostałymi wskazówkami. Wyjątkiem mogą być aplikacje preinstalowane w telefonach różnych operatów, które często są dla użytkowników zupełną niewiadomą. Jedną z aplikacji, która stosuje tę formę onboardingu jest program Astrid, służący do tworzenia tzw. „to do list”. Tutorial składa się z 7ekranów, które w bardzo przystępny sposób objaśniają działanie usługi.

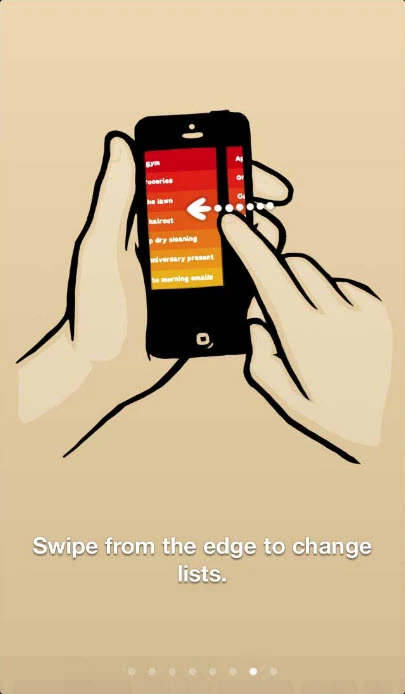
Innym przykładem jest aplikacja Clear, która również służy do zarządzania zadaniami. W jej przypadku tutorial prezentuje głównie sposób obsługi aplikacji za pomocą gestów. Ekrany dotykowe oferują projektantom większe możliwości niż tradycyjne stosowane myszki i klawiatury. Coraz większy zestaw gestów pozwala na tworzenie nowych sposobów nawigacji i interakcji z aplikacją, które bez zapoznania się z tutorialem mogą być trudne do odkrycia i nauczenia.

Warstwy na pojedynczych ekranach
Kolejną metodą „wdrażania” nowych użytkowników jest stosowanie warstw, które objaśniają najważniejsze elementy widoczne na ekranie. Warstwy przyciemniają cały ekran, dzięki czemu użytkownik może skupić się tylko na prezentowanych wskazówkach. Pomoce te pojawiają się przy pierwszym uruchomieniu aplikacji i mogą być szybko zamknięte. Ważne jest, aby użytkownik wiedział jak ukryć wyświetlane warstwy (najczęściej wystarczy tapnięcie na dowolny punkt na ekranie).
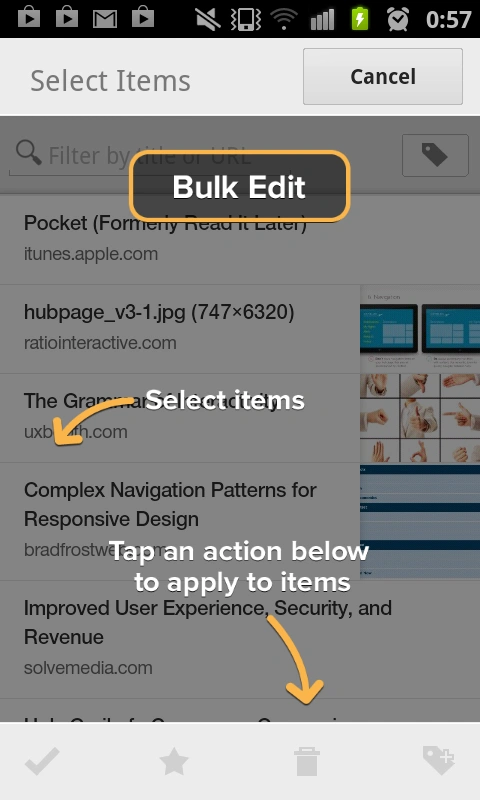
Warstwy takie stosowane są m.in. w mobilnej wersji aplikacji Pocket, służącej do przechowywania adresów stron, które planujemy przeczytać.

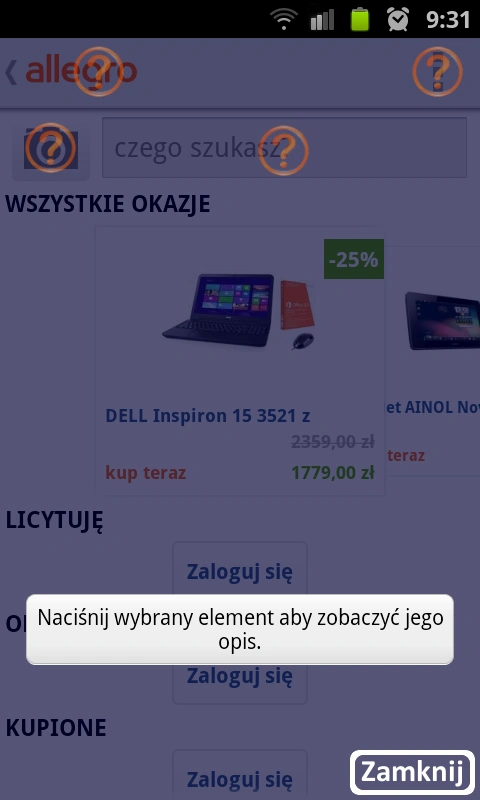
Dość oryginalny sposób wyświetlania podpowiedzi na warstwie zastosowano w aplikacji Allegro. Na poszczególnych elementach ekranu wyświetlane są znaki zapytania. Aby wyświetlić opis elementu trzeba tapnąć na wybrany znak zapytania. Mechanizm taki często stosowany jest w aplikacjach desktopowych (z tą różnicą, że opis pojawia się po najechaniu na wybrany punkt kursorem). Za pomocą tej metody możemy w łatwy sposób przenieść uwagę użytkownika na najważniejsze funkcjonalności. Trzeba jednak uważać, żeby nie przesadzić z nagromadzeniem wskazówek wyświetlanych na jednej warstwie.

Podpowiedzi i wskazówki
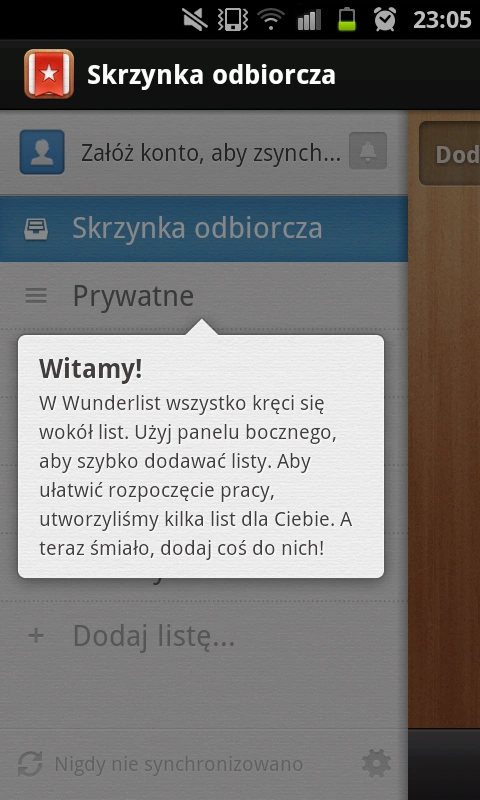
Inną formą onboardingu są podpowiedzi wyświetlające się podczas korzystania z aplikacji. Mogą one mieć postać różnego rodzaju chmurek czy okien. Opisują one działanie konkretnej funkcjonalności i jednocześnie zachęcają do tapnięcia na element. Dzięki temu możemy nakierować użytkownika na sekwencję czynności, która jest najszybszym sposobem zapoznania się z aplikacją. Podpowiedzi takie zastosowano w aplikacji Wunderlist, kolejnej usłudze wspomagającej planowanie zadań.

Ścieżki przejścia (ang. Walkthrough)
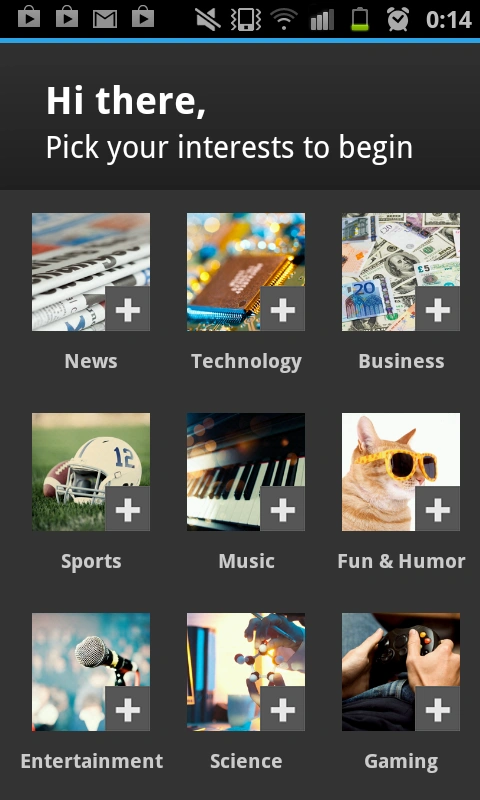
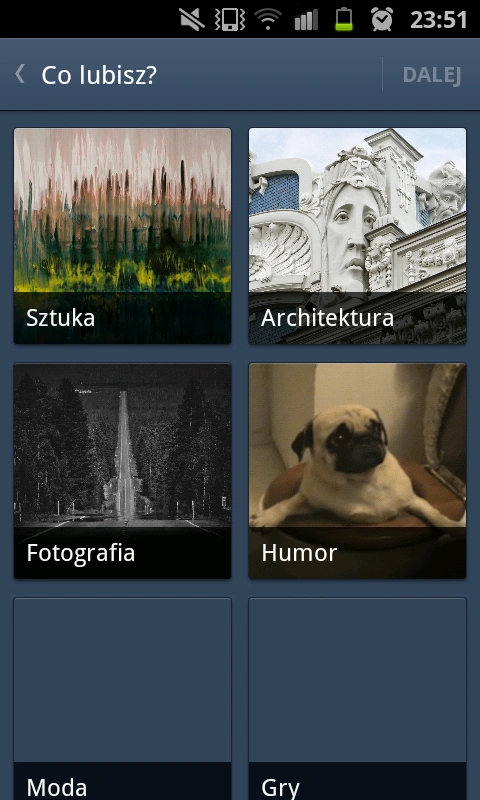
Ścieżki przejścia są specjalnie zaprojektowanym procesem, który muszą przebyć użytkownicy przy pierwszym uruchomieniu aplikacji. Powinien on zostać tak zaprojektowany, aby po jego przejściu użytkownik potrafił korzystać z najważniejszych funkcjonalności, które oferuje aplikacja. Potencjał walkthrough jest jednak o wiele większy. Możemy tak pokierować użytkownikiem, aby oprócz poznania naszej aplikacji, został on np. członkiem nowej społeczności (uzupełnił profil) czy wręcz przyczynił się do jej powiększenia (zaprosił znajomych z facebook’a). Ścieżki przejścia częściej stosowane są w bardziej złożonych programach desktopowych niż aplikacjach mobilnych, jednak metoda ta może przyczynić się do sukcesu niejednej aplikacji. Jej elementy można zauważyć w aplikacjach Pulse News i Tumblr (jej desktopowa wersja jest jednym z lepszych przykładów onboardignu). Po uruchomieniu aplikacji nowi użytkownicy muszą sprecyzować swoje zainteresowania i wybrać je spośród z podanych list.


Jeśli decydujemy się na tę metodę onboardingu, musimy uważać, aby zaprojektowany proces był jak najbardziej naturalnym sposobem korzystania z aplikacji, i nie przeciążał użytkowników. Naszym celem jest pokazanie prostoty użytkowania danej aplikacji a nie wzbudzenie poczucia jej skomplikowania.
Wymienione metody nie są wszystkimi możliwymi sposobami zaznajamiania nowych użytkowników z aplikacjami. W niektórych pojawiają się animację , czy różnego rodzaje dema. Są również metody będące kombinacją wyżej wymienionych.
Stosowanie onboardingu nie zawsze jest koniecznością.. Aplikacje mobilne są często oparte na niewielu funkcjonalnościach i wszelkie dodatkowe elementy niepotrzebnie je komplikują. Jeśli jednak widzimy korzyści wykorzystania metod onboardingu, powinny one odzwierciedlać naturalny proces korzystania z usługi, który oprócz nauki obsługi aplikacji pokazuje nowemu użytkownikowi korzyści i w kilku krokach przemieni go w wiernego odbiorcę naszych usług.







































