Sprawdź jak Twoja strona wygląda na urządzeniach mobilnych
Responsive design to technologia konstruowania stron internetowych w taki sposób, żeby ich wygląd samoistnie dopasowywał się do różnych urządzeń, na których będą przeglądane. To bardzo wygodna sprawa - nie trzeba przygotowywać kilku wersji wyglądu strony, wystarczy jedna przygotowana w myśl zasad 'responsive design', a layout dostosuje się do różnych wielkości ekranów.

Aby dowiedzieć się jak to działa wystarczy złapać róg przeglądarki internetowej z kartą otwartą na Spidersweb.pl, który jest przygotowany właśnie jako 'responsive design', i zmniejszać szerokość okna przeglądarki. W pewnym momencie włączy się Wam tabletowy wygląd naszego serwisu, a w końcu smartfonowy.
Jak to jednak w życiu bywa, sprawa nie jest do końca taka prosta. Ze względu na niesamowitą mnogość różnego rodzaju urządzeń komputerowych, rozdzielczości i wielkości ekranów, wygląd strony może znacznie odbiegać od tego, co sobie zaplanowaliśmy. To sprawia, że nawet przygotowanie stron w 'responsive design' może przysparzać wielu kłopotów. Testowanie tego bywa trudne, bo nie każdy ma dostęp do rożnego rodzaju smartfonów, czy tabletów.
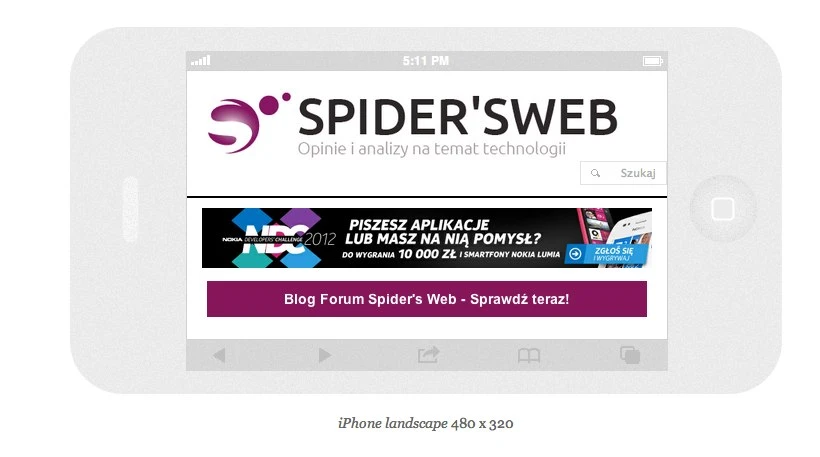
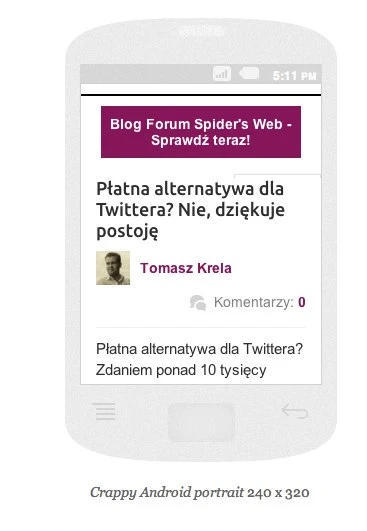
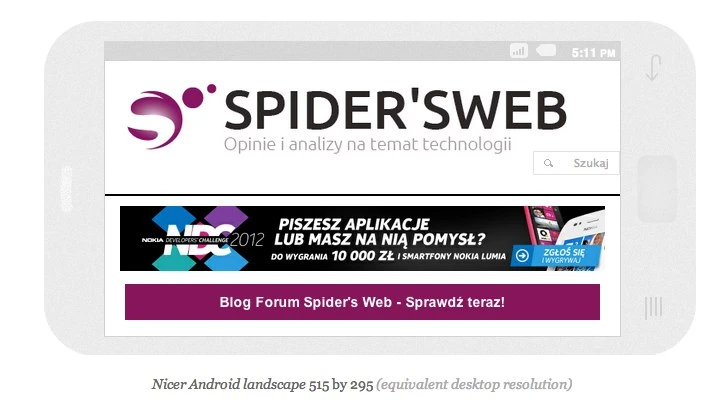
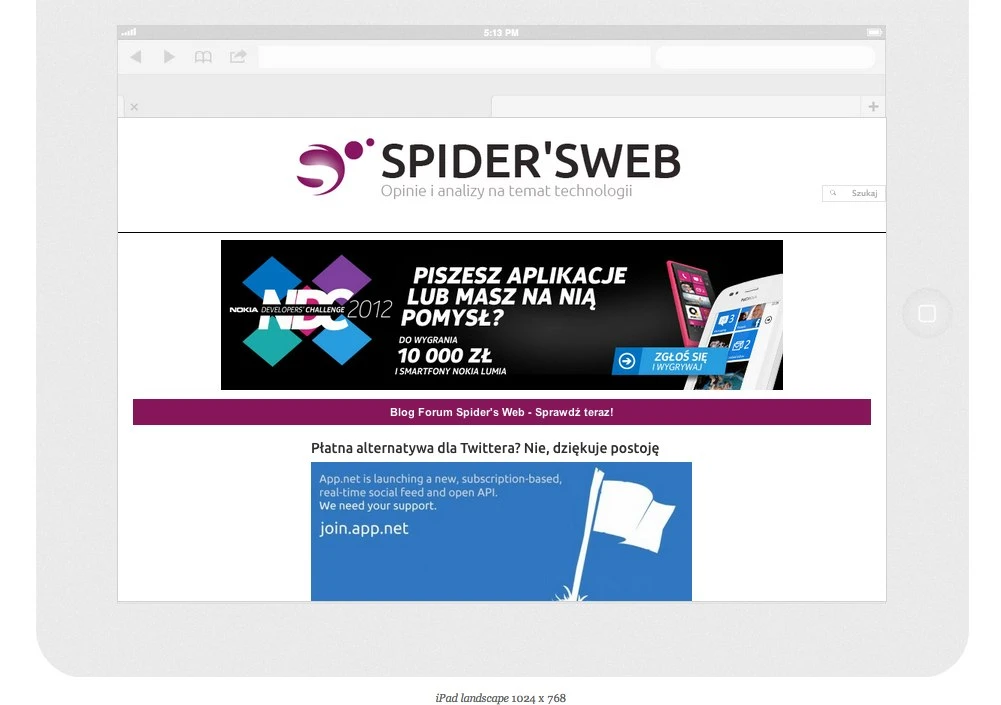
W takim przypadku z pomocą przyjdzie fajna online'owa usługa Responsinator.com. Tam sprawdzimy wygląd naszej strony napisanej w 'responsive design' na różnych urządzeniach w obu trybach widoku: horyzontalnym i pionowym. Wystarczy wpisać adres URL strony i po chwili zobaczymy jak będzie wyglądać na iPhonie, kiepskim Androidzie, lepszym Androidzie, iPadzie oraz Kindle'u.
My sprawdziliśmy Spider's Web. Wszędzie wyglądamy nieźle. Dzięki Igor!